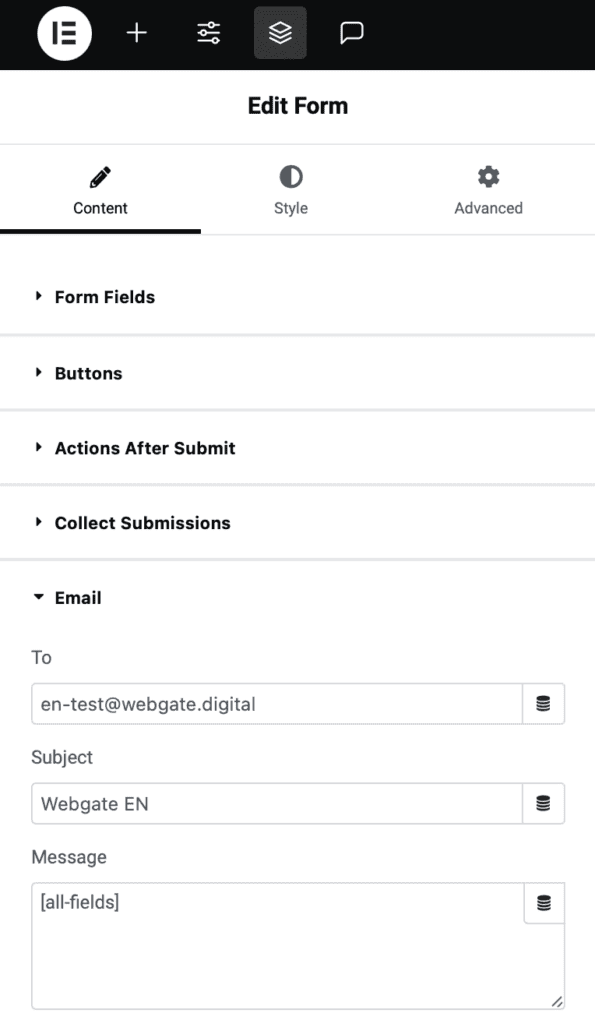
When translating your WordPress/Elementor website with WPML and using the Form element, you may need to translate the “Email To” field. This is important when setting different recipients for each language, as recipients may vary based on their language skills.
Unfortunately, this is not possible by default. To enable this, you need to enrich the translation options by using custom XML, similar to how it’s done for the Elementor Button URL.

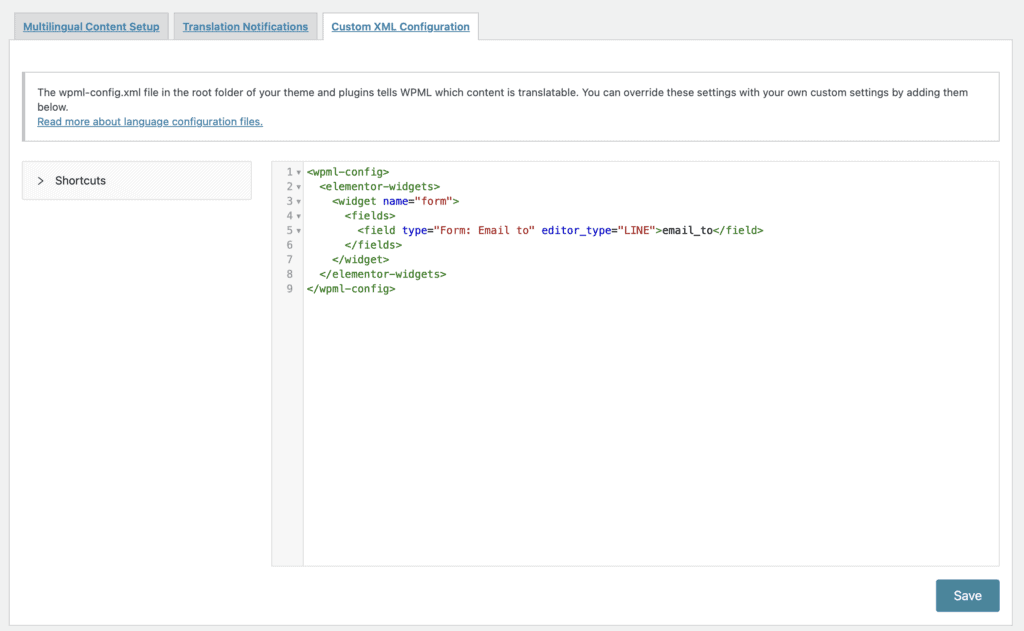
You can copy and paste this XML into WPML -> Settings -> Custom XML Configuration and then save it.
<wpml-config>
<elementor-widgets>
<widget name="form">
<fields>
<field type="Form: Email to" editor_type="LINE">email_to</field>
</fields>
</widget>
</elementor-widgets>
</wpml-config>
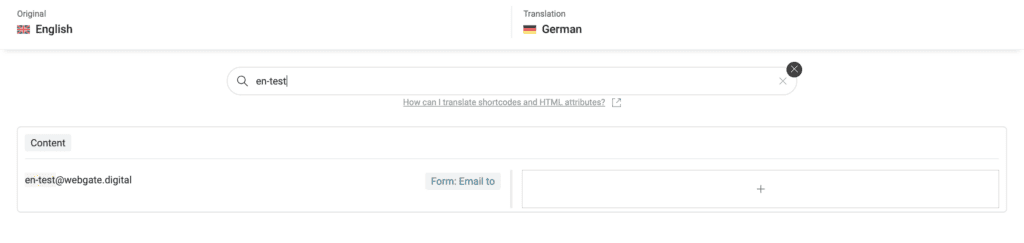
Once this is done, you will find the Email to in the WPML Translation Editor. Sometimes it is hidden, so use the search bar to show this field’s translation.
If you still cannot see the field, go to Elementor Editor, re-save, and then try to search for the Email to again. It should finally appear.