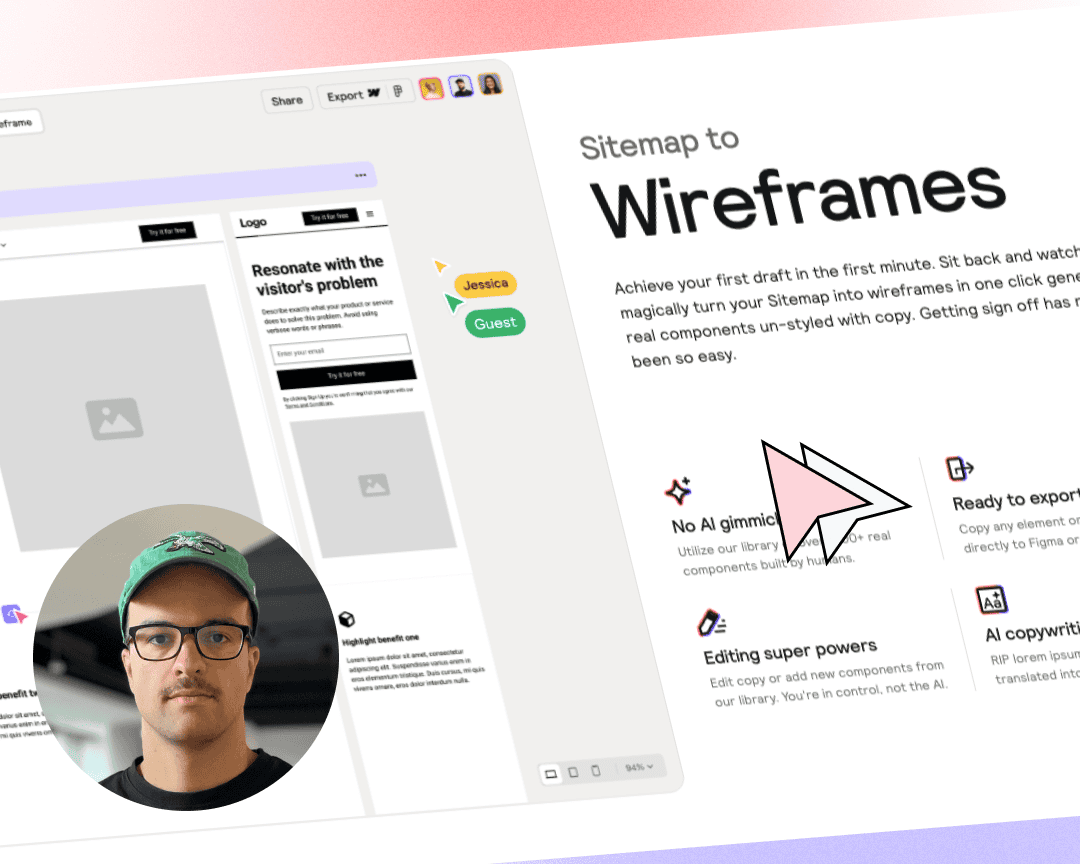
I use the Relume.io tool for creating sitemaps and wireframes on the sales and discovery calls. It’s a great tool – I will show you how you can save a lot of time and frustration and bring value to your clients and agency.
Start with Structured Discovery
Before diving into design or development, invest time in the discovery phase. Relume.io demonstrates how to create detailed sitemaps and wireframes right from the start:
- Clarifies the Project Scope: Map out the key pages (like homepage, services, pricing, contact, etc.) and essential sections.
- Ensures Alignment: By visually laying out the structure, both you and the client have a clear understanding of the website’s flow and content.
- Saves Time: A well-planned discovery phase can cut down on revisions later, effectively saving hours of work.
Preparation is Key
One of the standout strategies is the emphasis on preparation:
- Competitive Analysis: Before any client meeting, analyze the client’s industry, competitors, and basic requirements.
- Custom Structures: Instead of relying solely on AI-generated suggestions, manually define what pages, sections, and modules are essential. This tailored approach shows that you’ve done your homework and are ready to provide bespoke solutions.
Leverage Visual Tools
Visual aids can make or break the client presentation:
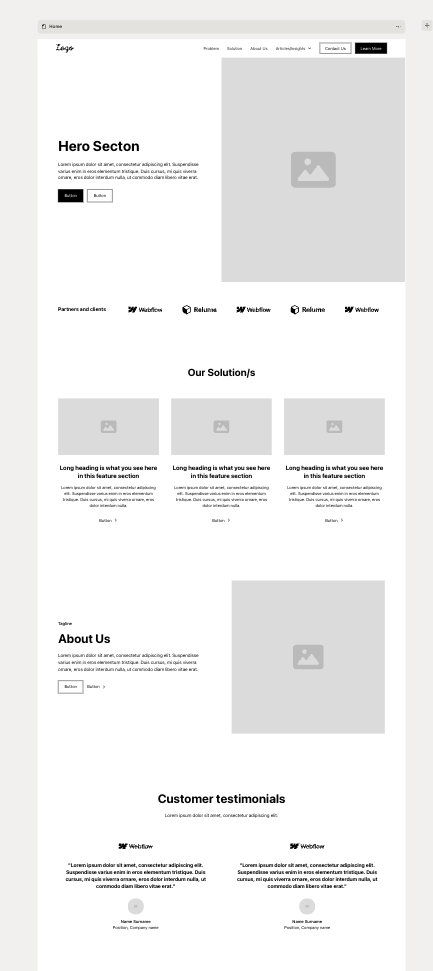
- Wireframes and Visual Frameworks: Tools like those from Relume.io help convert abstract ideas into tangible designs. For example, setting up the homepage with a clear navigation, hero section, features, testimonials, CTAs, and FAQs provides a comprehensive preview of the final product.
- On-the-Fly Adjustments: These tools allow you to make real-time changes during discovery calls based on client feedback, ensuring the design meets their needs immediately.

Encourage Collaboration and Feedback
Effective communication is the cornerstone of a successful project:
- Interactive Sessions: Share your initial drafts with clients and encourage them to comment or suggest modifications. This collaborative approach not only builds trust but also ensures that the end result closely aligns with the client’s vision.
- Iterative Improvement: Use the feedback to tweak layouts, replace components, or adjust design elements on the fly, making the client feel heard and valued.
Utilize Templates and AI
While customization is crucial, pre-built templates and AI can accelerate the initial setup:
- Template Benefits: For standard pages like “About Us” or basic service listings, using templates can speed up the process without sacrificing quality.
- Balanced Use of AI: Although AI-generated sitemaps can be useful, they often need a more precise, manual refinement to truly capture the unique needs of each project.
Bringing It All Together
For startup founders, the early stages of client engagement can be pivotal. Relume.io’s approach shows that by investing in a thorough discovery process—bolstered by visual tools and collaborative techniques—you can significantly reduce project time while boosting client satisfaction. This method accelerates your workflow and sets a strong foundation for a successful, value-driven client relationship.