Boosts User Engagement
Responsive design ensures a seamless and intuitive user experience across all devices. When users visit a site that functions smoothly on their device, they are more likely to stay longer, explore more pages, and engage with the content.
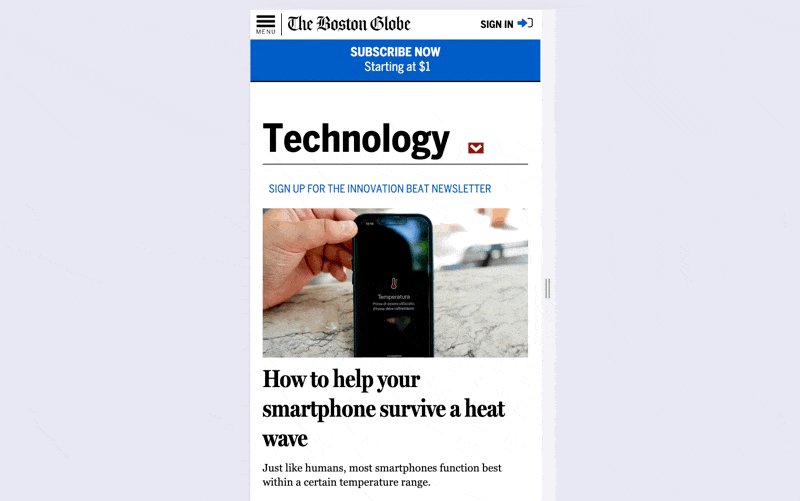
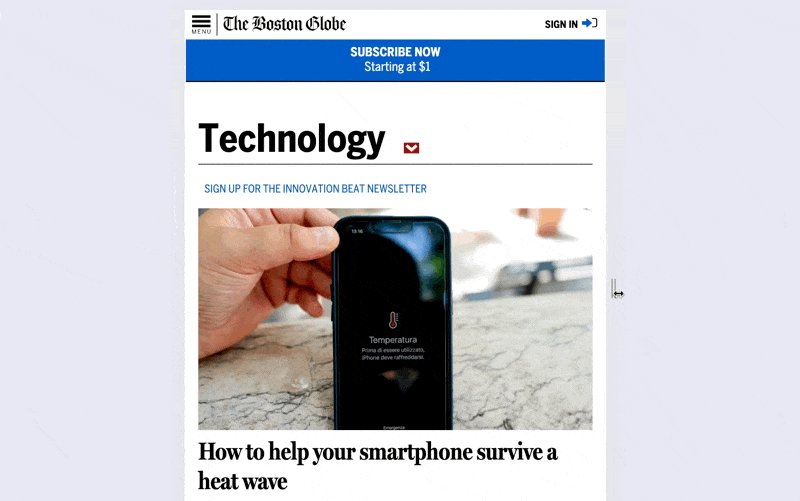
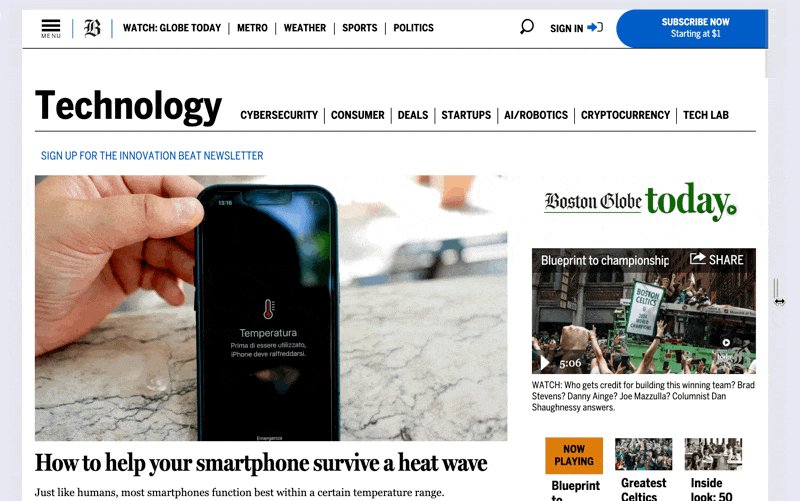
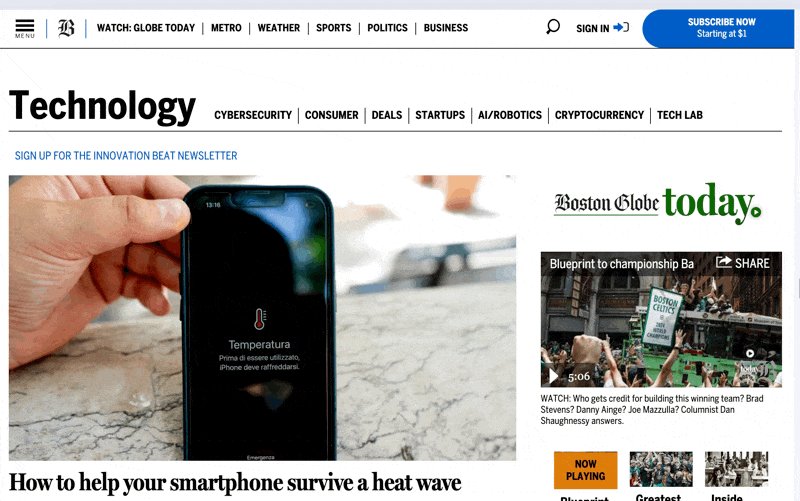
Example: The Boston Globe uses a responsive design to provide a consistent reading experience across devices. Whether on a desktop or a mobile phone, users can easily navigate articles, enhancing their engagement with the content.

Enhances SEO
Search engines like Google favor mobile-friendly websites. With a single, responsive site, you eliminate the need for separate mobile and desktop versions, simplifying maintenance and improving SEO. Responsive design ensures faster loading times and lower bounce rates, which are critical factors in SEO rankings.
Example: GitHub, a platform for developers, utilizes responsive design to maintain high performance and accessibility. This approach not only keeps users satisfied but also boosts GitHub’s visibility in search engine results.

Key Elements of Responsive Design
- Fluid Grids: These grids use relative units like percentages instead of fixed units like pixels, allowing content to adjust smoothly to different screen sizes.
- Flexible Images and Media: By setting the maximum width to 100%, images and media scale according to the screen size without losing quality.
- Media Queries: These CSS techniques apply different styles depending on the device’s characteristics, such as screen width, orientation, and resolution. For example, Starbucks leverages media queries to adjust its layout and content presentation for different devices, providing a tailored experience whether the user is on a mobile phone or a desktop.
- Responsive Typography: Adjusting font sizes and line heights based on screen size enhances readability and user experience. The New York Times ensures that its text is legible on any device by dynamically adjusting typography, making long reads comfortable on both small and large screens.
Implementing Responsive Design
- Adopt a Mobile-First Approach: Design for smaller screens first and then enhance the layout for larger screens.
- Optimize Images and Media: Use tools like responsive image breakpoints to load appropriate image sizes for different devices, reducing load times without sacrificing quality.
- Use Media Queries: Apply CSS rules to tailor your site’s appearance to various devices.
- Test Across Devices: Regularly test your website on multiple devices and screen sizes to ensure a consistent and smooth user experience.
By prioritizing responsive design, businesses can significantly enhance their online presence. This approach not only drives higher engagement and satisfaction but also results in better SEO outcomes, ensuring that your website is accessible, appealing, and efficient across all devices.