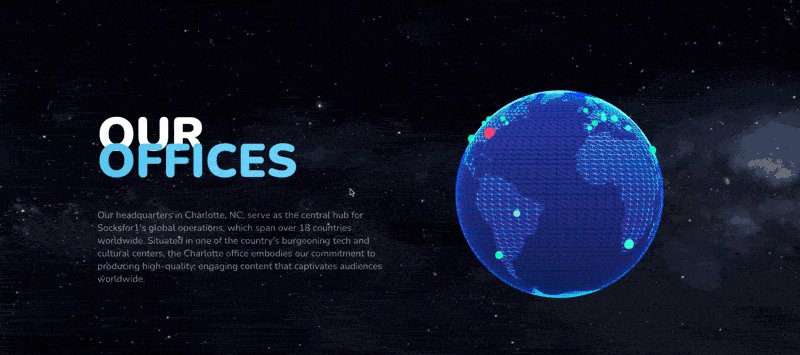
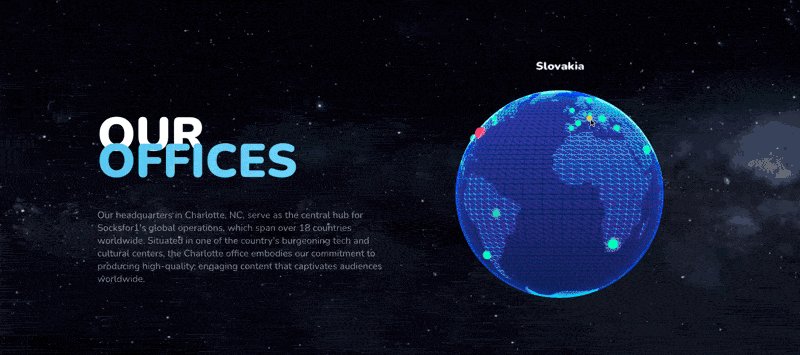
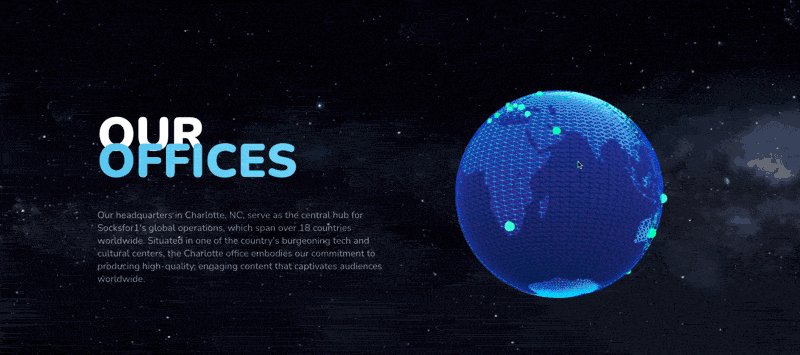
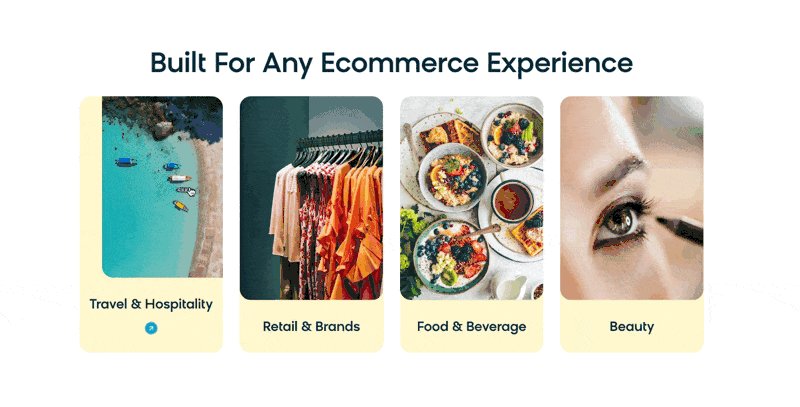
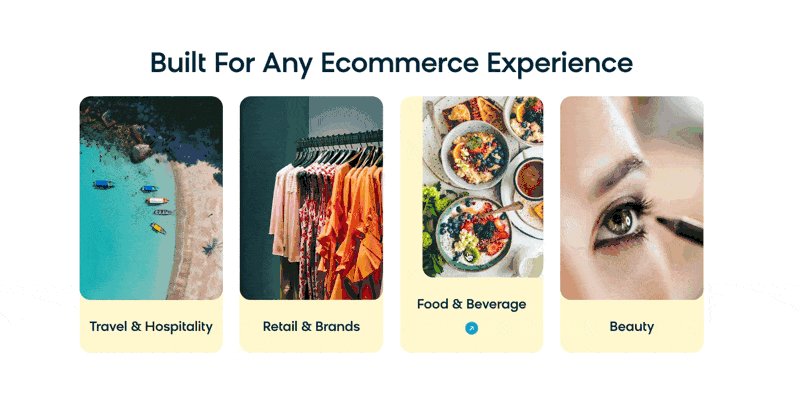
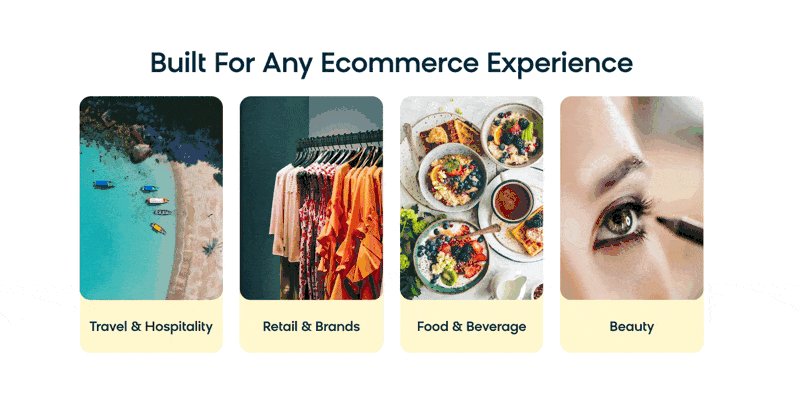
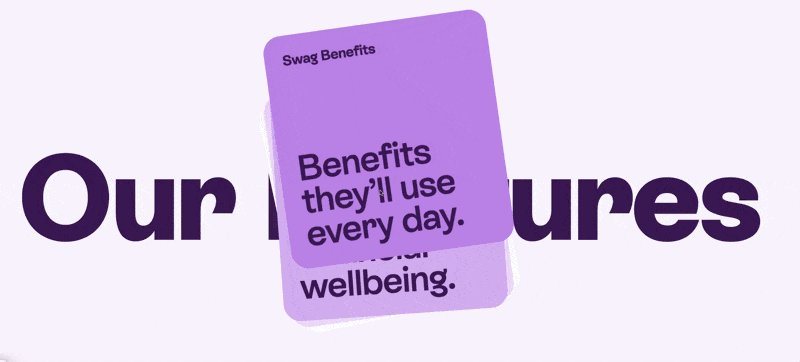
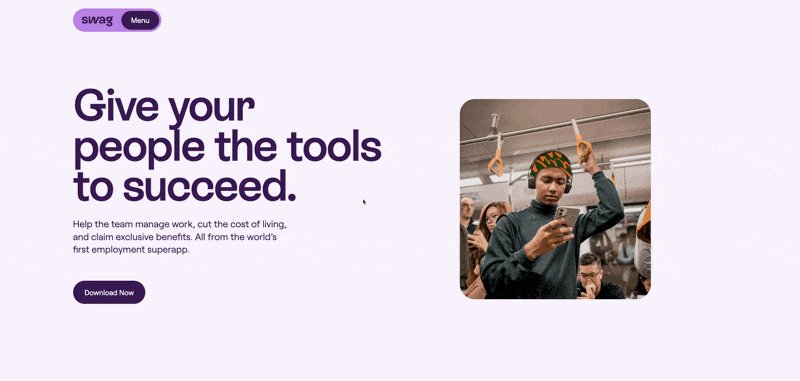
Animation Stimulation: Movement and animation have taken over the web, with many brands differentiating themselves through animated web design that shows off their brand colors, fonts, and dynamic personalities.

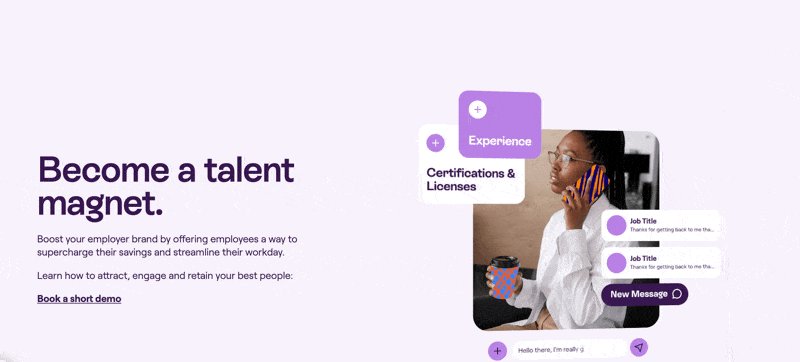
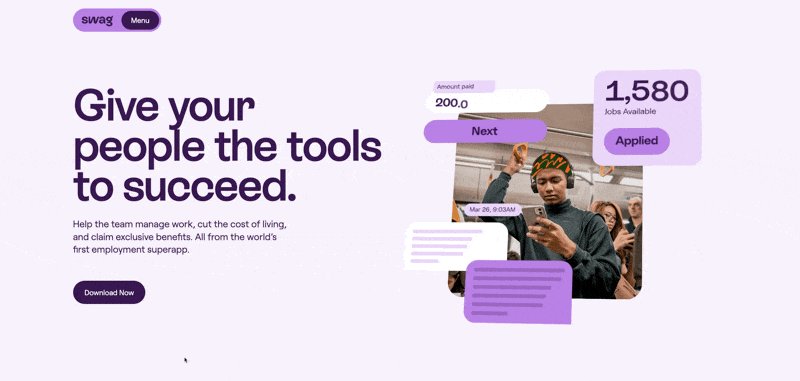
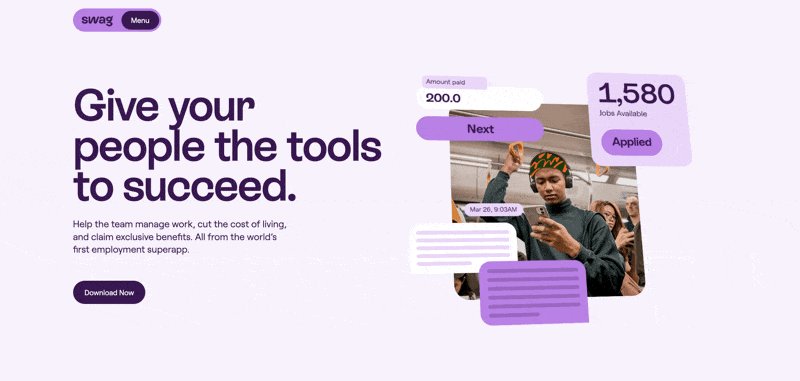
Scrapbook Layering: Layering images over other design elements is a great way to add a unique human touch to your website, giving the designer more opportunities to be creative with fonts, imagery, and other design elements.

Geometric Aesthetic: Shapes convey meaning, and geometric designs are becoming popular as a way to add visual interest to a website. This trend involves using bright, contrasting colors and presentations that “break the rules” to create a memorable design.

Interactive Design: Interactive design elements add intrigue to web content while driving up engagement. Meaningful interactions express brand identity while drawing the user further into the site, organically.

Atmospheric Scroll: The rabbit-hole scroll is an adventure for the visitor, creating an immersive experience that encourages users to explore the site further.

Micro Animations: Small animations are becoming popular as a way to add depth to web design and bring a website to life. They can be used to emphasize important areas of a page and direct the user’s attention accordingly.

Rotating Animations: Rotating animations are becoming popular as a way to add depth to web design and bring a website to life. They can be used to emphasize important areas of a page and direct the user’s attention accordingly.

These trends are expected to continue and evolve in the coming year, with a focus on creating engaging and immersive user experiences.