Pri rozsiahlych webových stránkach je kľúčový výkon, a to z hľadiska používateľského zážitku aj SEO. Po migrácii webovej lokality nášho klienta(Bloomreach) s viac ako 3 500 stránkami z vlastného frontendu a CMS do systému Elementor sme sa pustili do dôkladnej analýzy a optimalizácie. Medzi naše kľúčové metriky a kritériá patrili:
- Subjektívny výkon: Zabezpečenie bezproblémového používateľského zážitku, aby návštevníci neboli odradení pomalým načítaním.
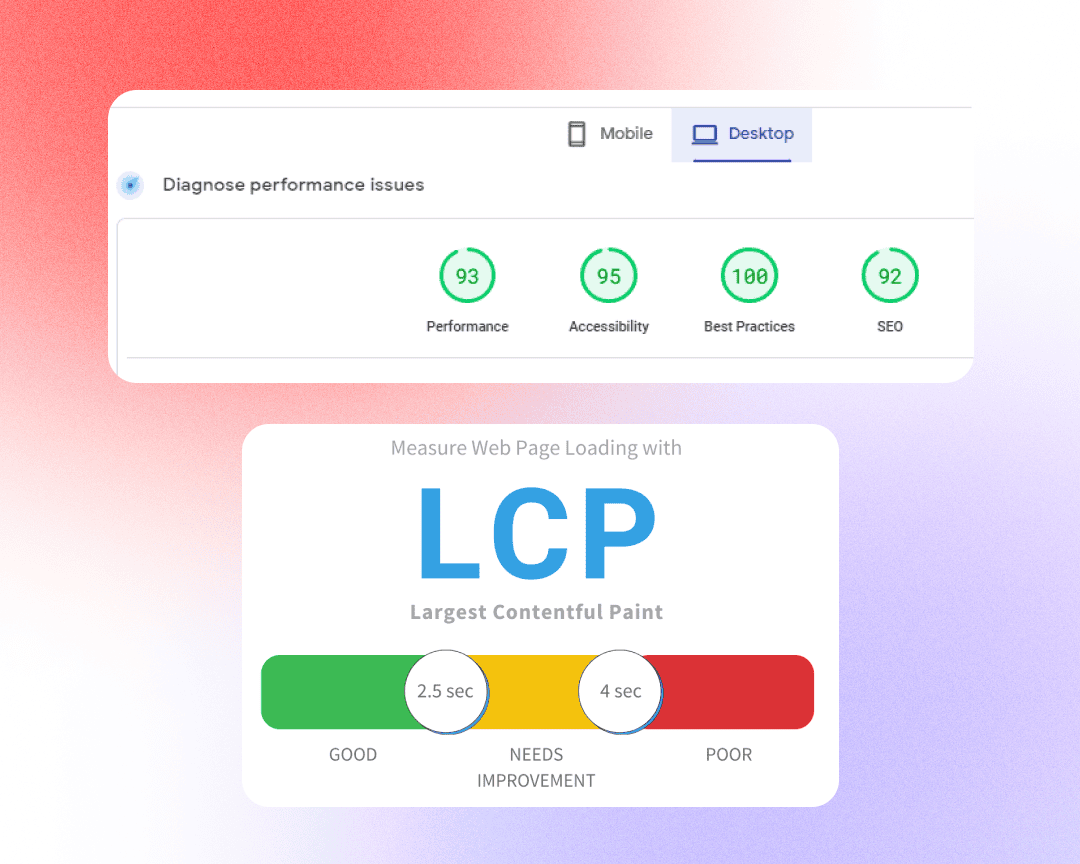
- Objektívny výkon: Dosahovanie zeleného skóre v Google Lighthouse pre mobilné zariadenia aj počítače.
Hoci pri vývoji dbáme na výkon, dosiahnutie optimálnych výsledkov môže byť zložité. Tu sa dozviete, ako sme zvládli túto výzvu a dosiahli výnimočné výsledky.
Ukladanie webových stránok do vyrovnávacej pamäte a osvedčené postupy
Tvorba webovej stránky Bloomreach v Elementore pre flexibilitu podnikania priniesla niekoľko výziev.
Prvou výzvou bolo, že Elementor ako nástroj na tvorbu stránok WordPress nevytvára statické stránky. Aby sme to vyriešili, využili sme WP Rocket, popredný doplnok na trhu, ktorý dokáže ukladať do vyrovnávacej pamäte a vopred načítať výstup HTML. Tým sa zabezpečí, že aj prvý používateľ, ktorý navštívi stránku, dostane stránku uloženú v medzipamäti.
Ďalšou výzvou bola dĺžka stránok Bloomreachu, čo si vyžiadalo použitie lazy-loadingu. Hoci WP Rocket túto funkciu podporuje, museli sme implementovať ďalšie vlastné funkcie na ďalšiu optimalizáciu výkonu, napríklad pre karty a akordeóny (očakávajúc, že používateľ neotvorí všetky položky obsahujúce médiá veľkých rozmerov), odloženie obrázkov mimo obrazovky a zabránenie veľkým posunom rozloženia.
Google Lighthouse kladie veľký dôraz na metriku LCP (Largest Contentful Paint). Keďže obrázky, videá a veľké nadpisy často tvoria najväčšie vykresľované plochy, museli sme na zlepšenie skóre LCP nakódovať vlastné riešenia, ako napríklad prednačítanie obrázku hrdinu, efektívne zástupné symboly videa a výmenu rodiny písma.
Optimalizácie CSS a JS
Častým úzkym miestom pre výkon webových stránok je rozsiahle používanie skriptov JavaScript (na analýzu, animácie, dynamické funkcie atď.) a početných tried CSS. Problém je dvojaký:
- Nie všetky skripty JavaScript sa musia spustiť pri načítaní alebo by mali blokovať vykresľovanie webovej stránky.
- Nie všetky triedy CSS sa používajú, najmä na webových stránkach s mnohými stránkami.
Tu prichádza na rad WP Rocket. Vyčistením a predbežným načítaním vyrovnávacej pamäte identifikuje nepoužívané triedy CSS a optimalizuje ich (odstráni). Tento proces je však skôr heuristický, čo znamená, že sa stále môžu vyskytnúť problémy. Naša webová lokalita nebola výnimkou – a rozloženia sa rozbili.
Na ďalšie zvýšenie výkonu sme implementovali odkladanie JavaScriptu pomocou interakcie. Táto technika odkladá načítanie nepodstatných JavaScriptov, kým používateľ nezačne so stránkou interagovať, napríklad posúvať alebo kliknúť. Odložením týchto skriptov sme skrátili počiatočný čas načítania a zlepšili celkový výkon bez toho, aby sme ohrozili funkčnosť.
V úzkej spolupráci s naším klientom sme v našom testovacom prostredí povolili obe funkcie a identifikovali nefunkčné rozloženia a skripty, ako nám poradila spoločnosť WP Rocket. Po presnom určení problematických oblastí sme starostlivo implementovali riešenia na zachovanie týchto optimalizácií bez vplyvu na funkčnosť. Výsledok? Viac ako 30 % zlepšenie nášho skóre Lighthouse.
Problémy v rámci celého webu
Pre každú webovú lokalitu existuje špecifické nastavenie na poskytovanie a spracovanie obsahu webovej lokality, ako sú médiá, nástroje na sledovanie a správa súborov cookie. Toto nastavenie ovplyvňuje všetky stránky, preto je na dosiahnutie optimálneho výkonu veľmi dôležité tieto problémy vyriešiť.
Webová lokalita Bloomreach je výrazne medializovaná a obsahuje množstvo obrázkov a videí. Pre video obsah náš klient využíva Vidyard, čo je robustný systém na správu videa.
Ďalším problémom celého webu je používanie zásuvných modulov, pretože sa načítavajú na všetkých stránkach. V prípade Bloomreach sa pri rozhodovaní o inštalácii zásuvného modulu riadime jednoduchým pravidlom: potrebujeme ho (šetríme čas implementácie, ale potenciálne strácame výkon), alebo si ho môžeme vytvoriť sami (naopak)? Vzhľadom na rozsah tohto projektu sa často rozhodujeme pre vlastné riešenia, aby sme sa vyhli používaniu zásuvných modulov.
Vytvorili sme napríklad vysoko optimalizovanú integráciu Elementor Vidyard. Zahŕňa to predbežné načítanie pre LCP, používanie vlastných zástupných symbolov videa (plagátov) a zabezpečenie toho, aby sa skripty Vidyard nenačítali, ak sa na stránke nepoužívajú. Tento prístup pomáha udržiavať optimálny výkon na celej stránke.
Formáty obrazu novej generácie
Bežnou praxou na zlepšenie výkonu obrázkov je používanie formátov novej generácie, ako sú WEBP a AVIF. Pre túto optimalizačnú techniku sme zvolili ShortPixel, štandard v oblasti optimalizácie obrázkov WordPress a konverzie do WEBP.
Vzhľadom na to, že webová lokalita Bloomreach funguje v zložitejšom prostredí, než je obyčajný zdieľaný hosting založený na PHP, museli sme implementovať sofistikované nastavenia pre spätný formát WEBP, pretože nie všetky prehliadače tento formát podporujú.
Jednou z najväčších chýb pri obrázkoch je načítanie zbytočne veľkých rozmerov. Aby sme tomu zabránili, každý obrázok sme starostlivo analyzovali a zaistili, aby sa načítal len v potrebnej veľkosti.
Tieto techniky boli ďalším kľúčovým dôvodom, prečo sa naše skóre v programe Lighthouse výrazne zlepšilo.
Problémy špecifické pre jednotlivé stránky zamerané na kľúčové stránky
Hoci je LCP rozhodujúca, k hodnoteniu Lighthouse prispievajú aj iné ukazovatele. Tieto metriky sa spoločne nazývajú Core Web Vitals a zahŕňajú:
- Najväčšia obsahová farba (LCP): meria výkonnosť pri zaťažení. Na zabezpečenie dobrého používateľského zážitku by sa LCP malo objaviť do 2,5 sekundy od prvého načítania stránky.[https://web.dev/articles/vitals]
- Interaction to Next Paint (INP): meria interaktivitu. Na zabezpečenie dobrého používateľského zážitku by stránky mali mať INP 200 milisekúnd alebo menej.[https://web.dev/articles/vitals]
- Kumulatívny posun rozloženia (CLS): meria vizuálnu stabilitu. Na zabezpečenie dobrého používateľského zážitku by si stránky mali udržiavať CLS 0,1 alebo menej.[https://web.dev/articles/vitals]
Dosiahnutie optimálneho výkonu v rámci týchto ukazovateľov si vyžaduje riešenie mnohých problémov výkonu na všetkých úrovniach, od sieťovej až po aplikačnú vrstvu. Táto úloha je zložitá a vyžaduje si koordináciu medzi viacerými tímami, aby sa zabezpečilo dodržiavanie osvedčených postupov a optimalizácia výkonu v rámci celého webu.
Ďalšie kroky a udržanie optimálneho výkonu
Hoci sme dosiahli pôsobivé zlepšenie výkonu, práca sa tu nekončí. Živé webové stránky sú dynamické, pravidelne sa na ne pridávajú nové skripty, analytické nástroje a obsah.
Na udržanie optimálneho výkonu odporúčame vykonávať pravidelné porovnávacie testy a údržbu. Okrem toho je nevyhnutné neustále monitorovať výkonnosť webových stránok, aby bolo možné rýchlo identifikovať a riešiť akékoľvek anomálie alebo zhoršenie.
Úzkou spoluprácou s naším klientom sa snažíme udržať vysoký výkon a zabezpečiť, aby webová stránka naďalej poskytovala vynikajúce používateľské skúsenosti a vysokú mieru konverzie potenciálnych zákazníkov.