Stimulácia animácie: Mnohé značky sa odlišujú animovaným webovým dizajnom, ktorý ukazuje farby, písma a dynamické osobnosti ich značky.

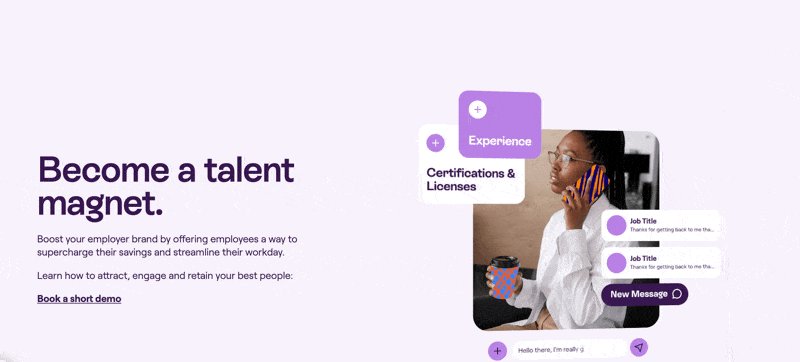
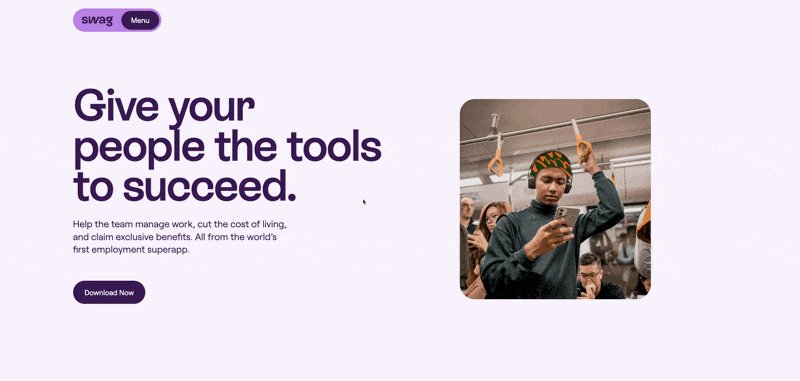
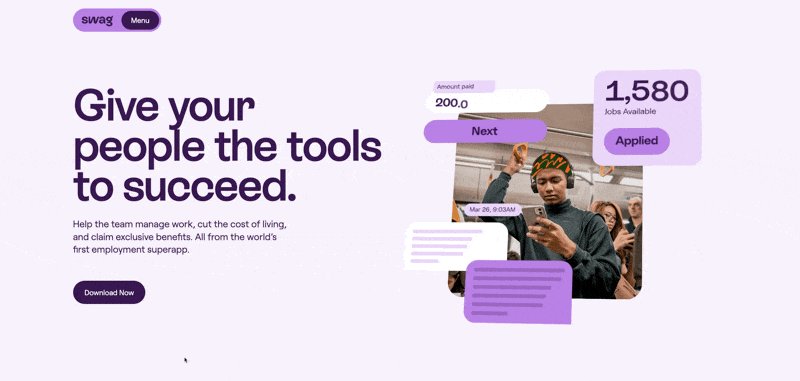
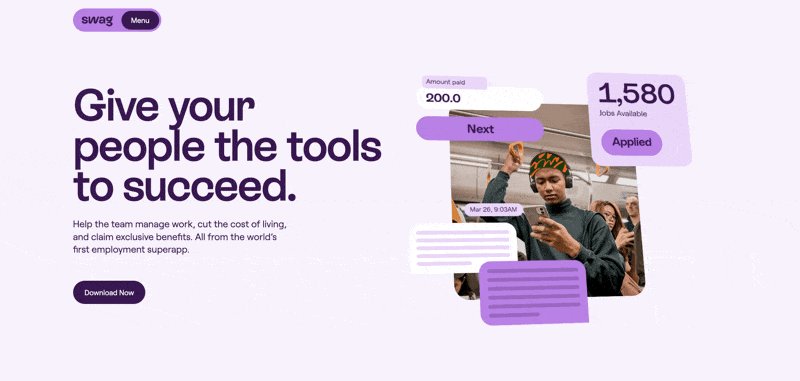
Vrstvenie albumov: Vrstvenie obrázkov cez iné prvky dizajnu je skvelý spôsob, ako dodať webovej stránke jedinečný ľudský nádych, ktorý dáva dizajnérovi viac možností kreativity pri písmach, obrázkoch a iných prvkoch dizajnu.

Geometrická estetika: Geometrické tvary sa stávajú populárnymi ako spôsob, ako dodať webovej stránke vizuálnu zaujímavosť. Tento trend zahŕňa používanie jasných, kontrastných farieb a prezentácií, ktoré „porušujú pravidlá“, aby vytvorili nezabudnuteľný dizajn.

Interaktívny dizajn: Interaktívne prvky dizajnu dodávajú webovému obsahu zaujímavosť a zároveň zvyšujú angažovanosť. Zmysluplné interakcie vyjadrujú identitu značky a zároveň vťahujú používateľa hlbšie do stránky, organicky.

Atmosférický zvitok: Králičia nora je pre návštevníka dobrodružstvom a vytvára pohlcujúci zážitok, ktorý používateľov povzbudzuje k ďalšiemu skúmaniu stránky.

Mikroanimácie: Malé animácie sa stávajú populárnym spôsobom, ako dodať webovému dizajnu hĺbku a oživiť webové stránky. Môžu sa použiť na zdôraznenie dôležitých oblastí stránky a príslušné nasmerovanie pozornosti používateľa.

Rotujúce animácie: Rotujúce animácie sa stávajú populárnym spôsobom, ako dodať webovému dizajnu hĺbku a oživiť webové stránky. Môžu sa použiť na zdôraznenie dôležitých oblastí stránky a príslušné nasmerovanie pozornosti používateľa.

Očakáva sa, že tieto trendy budú pokračovať a vyvíjať sa aj v nasledujúcom roku, pričom sa zamerajú na vytváranie pútavých a pohlcujúcich používateľských zážitkov.