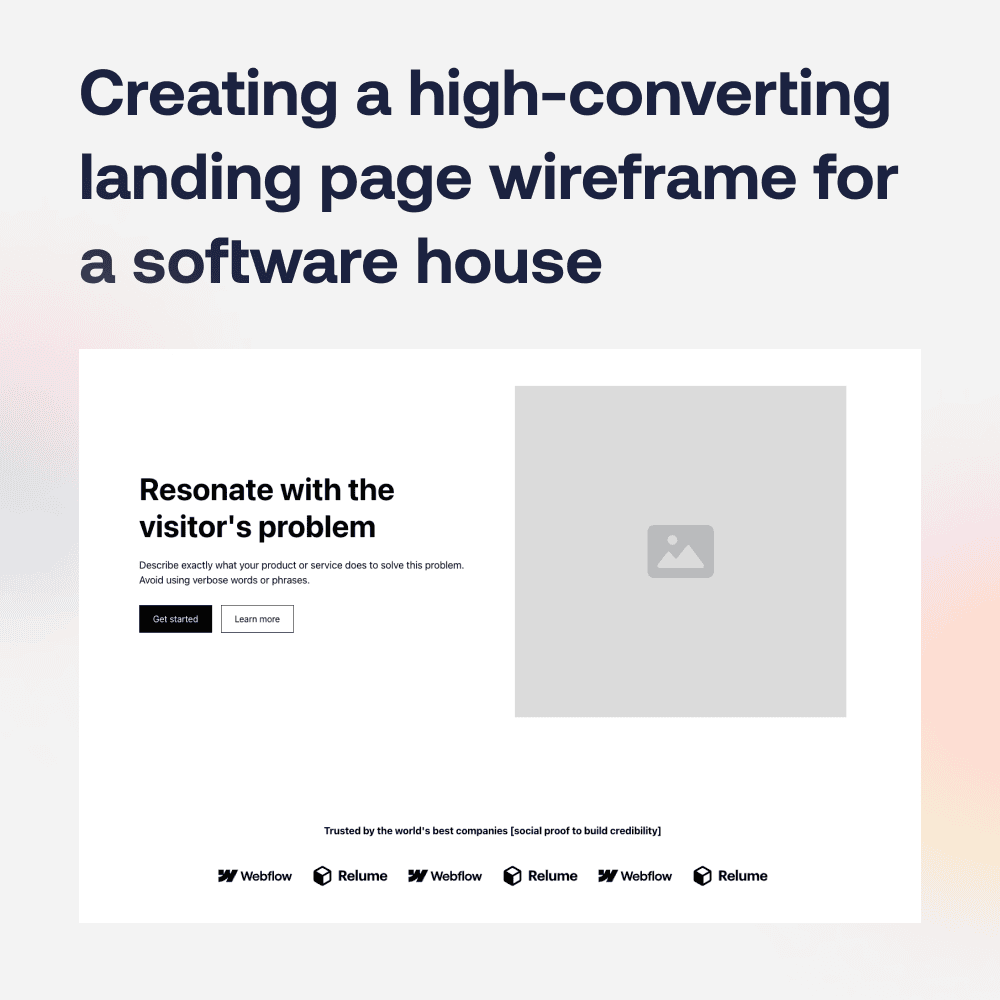
Vytvorenie ideálnej vstupnej stránky pre softvérový dom si vyžaduje dôkladné zváženie dizajnu, obsahu a používateľského zážitku.
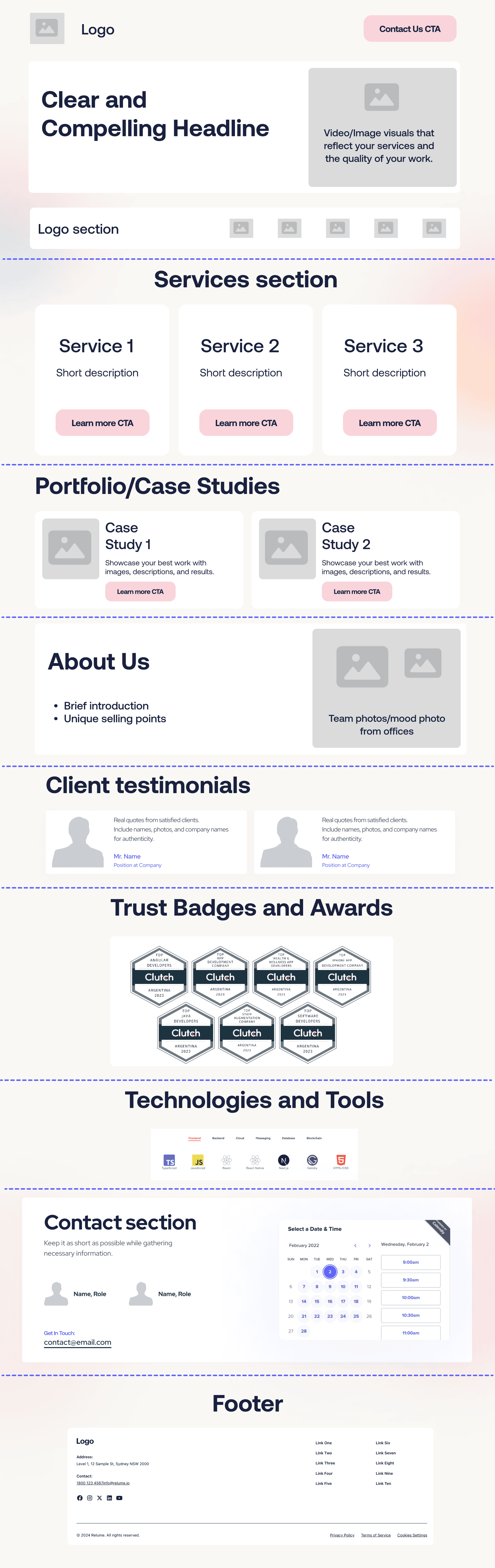
Tu je príklad štruktúry, ktorú najčastejšie používame a ktorá najlepšie funguje pri vytváraní vysokokonvertujúcej vstupnej stránky pre softvérový dom.

1. Jasný a presvedčivý nadpis
- Príklad:„Do fintech sme vložili techniku“
- Tip: Ujasnite si, čo váš softvérový dom ponúka a aké výhody prináša návštevníkovi.
2. Podnadpis s ponukou hodnoty
- Príklad:„Špecializujeme sa na vývoj softvéru na mieru, webových a mobilných aplikácií, ktoré pozdvihnú vaše podnikanie.“
- Tip: Zamerajte sa na špecifické potreby vašej cieľovej skupiny.
3. Vysokokvalitný hrdinský obrázok alebo video
- Používajte vizuály, ktoré odrážajú vaše služby a kvalitu vašej práce.
- Video môže predstaviť vašu spoločnosť a prezentovať úspešné projekty.
4. Tlačidlá CTA (Call-to-Action)
- Príklad:„Získajte bezplatnú cenovú ponuku“, „Naplánujte si konzultáciu“, „Začnite svoj projekt“
- Tip: Použite kontrastné farby a nechajte ich vyniknúť. Umiestnite CTA nad záhyb a na celú stránku.
5. Stručný úvod/prehľad
- Opíšte, kto ste, čo robíte a prečo ste iní.
- Príklad:„Sme tím odborných vývojárov, ktorí sa venujú poskytovaniu špičkových softvérových riešení. Náš agilný prístup zaručuje, že váš projekt bude dodaný včas a v rámci rozpočtu.“

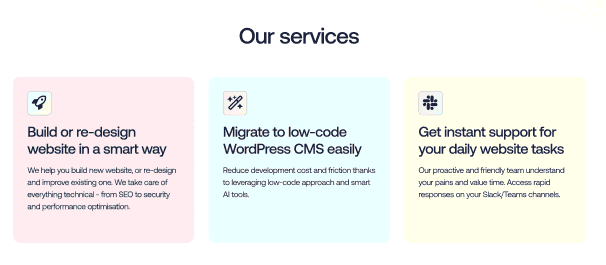
6. Sekcia služieb
- Uveďte zoznam svojich hlavných služieb so stručným opisom.
- Príklad:
- Vývoj softvéru na zákazku
- Vývoj webových stránok
- Vývoj mobilných aplikácií
- Dizajn používateľského rozhrania/UX
- Riešenia elektronického obchodu

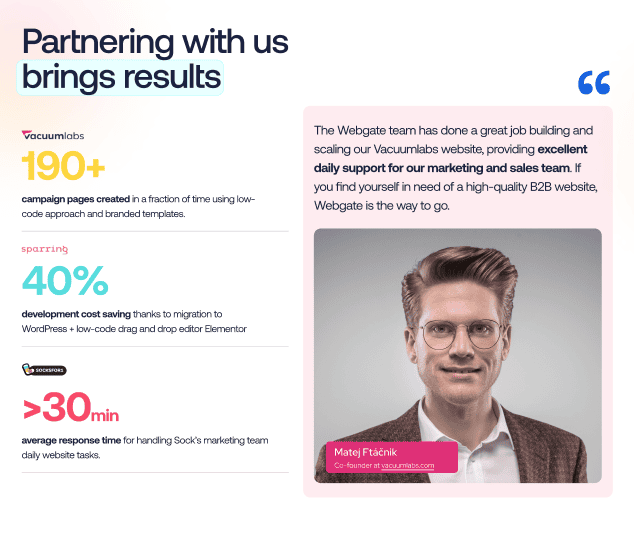
7. Portfólio/prípadové štúdie
- Prezentujte svoju najlepšiu prácu pomocou obrázkov, opisov a výsledkov.
- Ak je to možné, pripojte referencie klientov alebo videozáznamy.
- Tip: Vyzdvihnite rôznorodé projekty, aby ste ukázali všestrannosť.
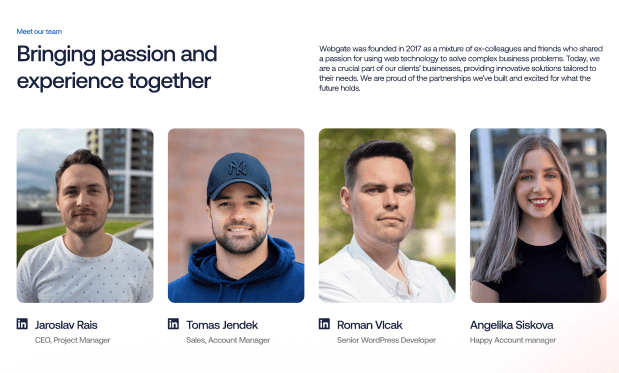
8. Referencie klientov
- Skutočné ponuky od spokojných klientov.
- Pre autentickosť uveďte mená, fotografie a názvy spoločností.

9. Odznaky dôvery a ocenenia
- Zobrazte logá certifikátov, ocenení alebo partnerstiev.
- Tip: Tieto prvky budujú dôveryhodnosť a dôveru.

10. Podrobný kontaktný formulár
- Polia by mali obsahovať meno, e-mail, telefón, spoločnosť a údaje o projekte.
- Buďte čo najkratší a zároveň zhromažďujte potrebné informácie.
- Tip: Ponúknite sekundárny spôsob kontaktu, napríklad telefónne číslo alebo e-mailovú adresu.
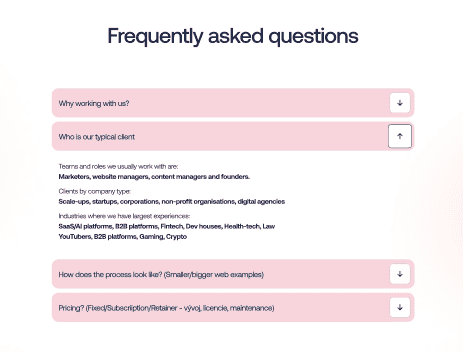
11. Sekcia často kladených otázok
- Riešenie bežných obáv a otázok.
- Tip: To môže pomôcť prekonať námietky a znížiť trenie.

12. Odkazy na blog alebo zdroje
- Odkazy na relevantné príspevky na blogu, biele knihy alebo prípadové štúdie.
- Tip: Týmto spôsobom si vytvoríte vedúcu pozíciu a udržíte návštevníkov v pozornosti.
13. Zápätie s ďalšími informáciami
- Uveďte odkazy na zásady ochrany osobných údajov, podmienky poskytovania služieb a kontaktné informácie.
- Pridajte odkazy na sociálne médiá, aby ste podporili ďalšie zapojenie.

Tipy pre dizajn a použiteľnosť:
- Responzívny dizajn: Zabezpečte, aby vstupná stránka vyzerala dobre na všetkých zariadeniach.
- Rýchle načítanie: Optimalizujte obrázky a kód, aby ste skrátili čas načítania.
- Jednoduchá navigácia: Vyhnite sa neprehľadnosti a zachovajte jednoduchú navigáciu.
- Testovanie A/B: Testujte rôzne nadpisy, CTA a obrázky, aby ste zistili, čo sa najlepšie konvertuje.
- Analýza: Na sledovanie výkonu a správania používateľov používajte nástroje ako Google Analytics.