When using analytical tools like Google Analytics or Mixpanel on your website, you may need to track successful Elementor form submissions. Since there is no default event for this, many people attempt to trigger an event based on clicks on the submit button. However, this will trigger on every click, not just when the form is successfully submitted.
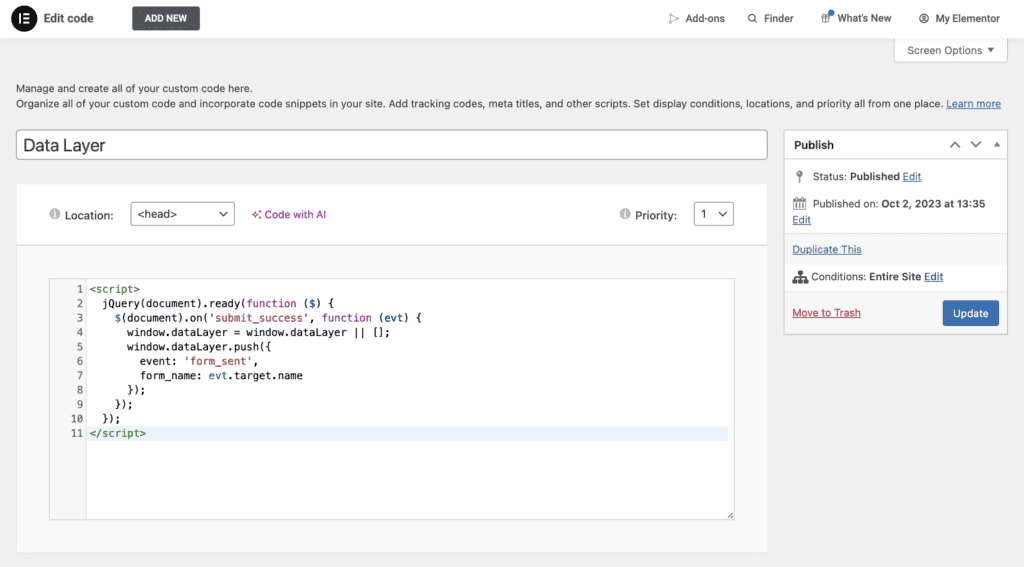
We explored many solutions, but adding a Data Layer with a new event worked best for us. All you need to do is copy and paste this small code into your Elementor Custom Code:
<script>
jQuery(document).ready(function ($) {
$(document).on('submit_success', function (evt) {
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
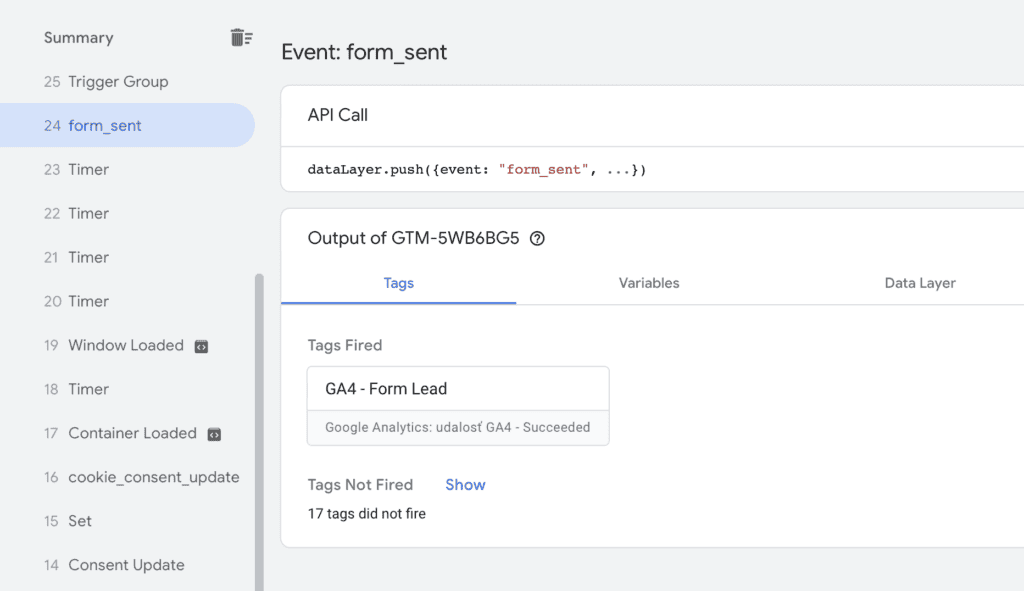
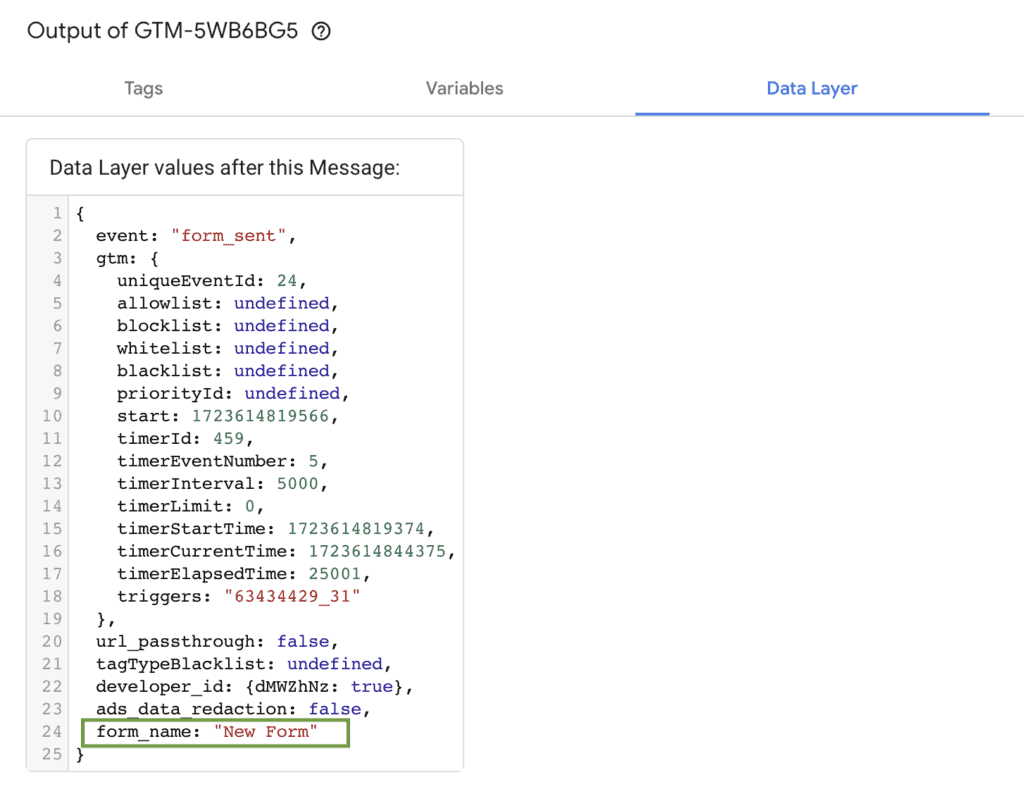
event: 'form_sent',
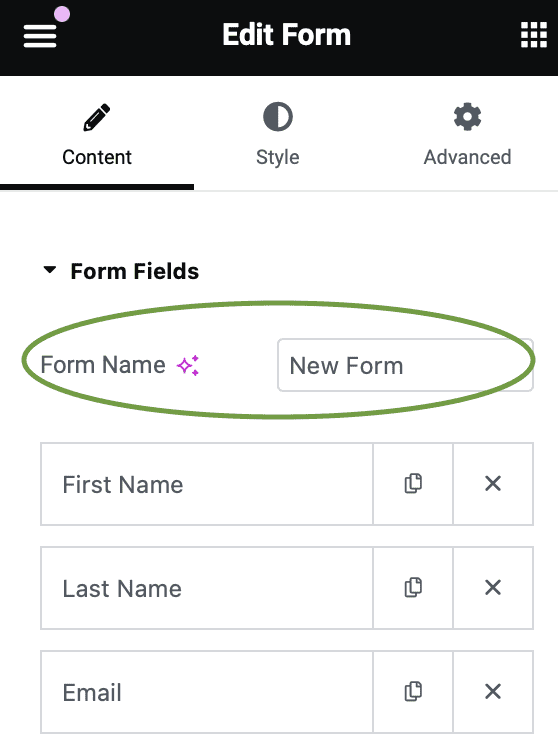
form_name: evt.target.name
});
});
});
</script>
Once this code is added, the form_sent event will appear every time an Elementor form on your website is successfully submitted. The best part of this Data Layer is the form_name, which you can easily use to create a variable in Google Tag Manager to distinguish between different Elementor forms on your website. Just remember to name your Elementor forms.