When it comes to large-scale websites, performance is key, both for user experience and SEO. After migrating our client’s (Bloomreach) site with over 3,500 pages from a custom frontend and CMS to Elementor, we embarked on a thorough analysis and optimization process. Our key metrics and benchmarks included:
- Subjective performance: Ensuring a seamless user experience to prevent visitors from being deterred by slow loading times.
- Objective performance: Achieving green scores in Google Lighthouse for both mobile and desktop.
Although we keep performance during development in mind, achieving optimal results can be complex. Here’s how we rose to the challenge and delivered exceptional results.
Website Caching and Best Practices
Building Bloomreach’s website in Elementor for business flexibility introduced several challenges.
The first challenge was that Elementor, being a WordPress builder, does not produce static pages. To address this, we leveraged WP Rocket, a market-leading plugin capable of caching and preloading the HTML output. This ensures that even the first user to visit the site receives a cached page.
Another challenge was the length of Bloomreach’s pages, necessitating the use of lazy-loading. While WP Rocket supports this feature, we had to implement additional custom features to optimize performance further, such as for tabs and accordions (expecting the user will not open all of the items containing large-sized media), deferring offscreen images, and avoiding large layout shifts.
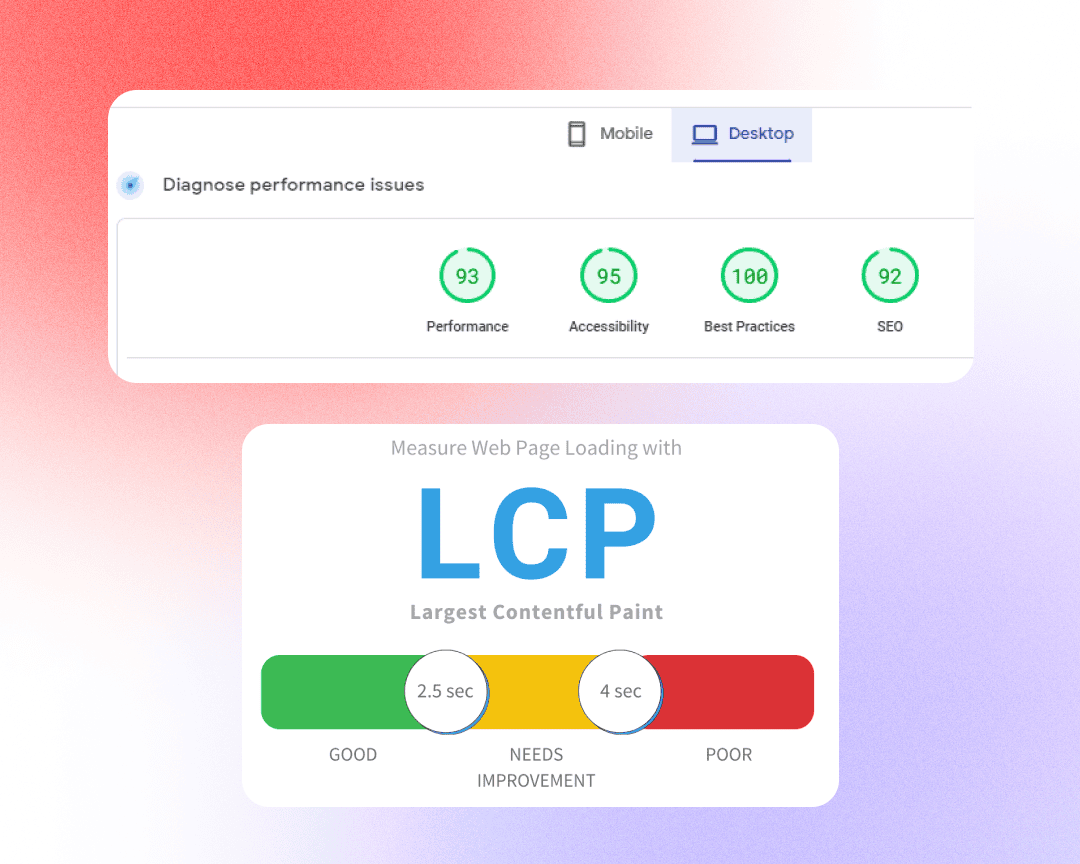
Google Lighthouse places significant emphasis on the LCP (Largest Contentful Paint) metric. Since images, videos, and large headlines often make up the largest rendered areas, we needed to custom-code solutions such as hero image preloading, effective video placeholders, and font family swapping to improve LCP scores.
CSS and JS Optimisations
A common bottleneck for website performance is the extensive use of JavaScript scripts (for analytics, animations, dynamic features, etc.) and numerous CSS classes. The problem is twofold:
- Not all JavaScript scripts need to be executed on load or should block the website render.
- Not all CSS classes are utilized, especially on websites with many pages.
This is where WP Rocket comes in. By clearing and preloading the cache, it identifies unused CSS classes and optimizes (removes) them. However, this process is more heuristic, meaning there could still be issues. Our website was no exception – and layouts broke.
To further enhance performance, we implemented JavaScript deferring by interaction. This technique delays the loading of non-essential JavaScript until the user interacts with the page, such as scrolling or clicking. By deferring these scripts, we reduced the initial load time and improved the overall performance without compromising functionality.
Working closely with our client, we enabled both features in our testing environment and identified broken layouts and scripts, as advised by WP Rocket. After pinpointing the problematic areas, we carefully implemented workarounds to maintain these optimizations without affecting functionality. The result? A more than 30% improvement in our Lighthouse score.
Site-wide issues
For every website, there is a specific setup for delivering and handling the website content such as media, tracking tools, and cookie management. This setup affects all pages, making it crucial to resolve these issues to achieve optimal performance.
Bloomreach’s website is highly media-centric, featuring numerous images and videos. For video content, our client utilizes Vidyard, which is a robust video management system.
Another site-wide issue is the use of plugins, as they load on all pages. For Bloomreach, we follow a simple rule when deciding to install a plugin: do we need it (saving implementation time but potentially losing performance), or can we build it in-house (vice-versa)? Given the scale of this project, we often opt for custom solutions to avoid using plugins.
For example, we created a highly optimized Elementor Vidyard integration. This includes preloading for LCP, using custom video placeholders (posters), and ensuring Vidyard scripts are not loaded if they are not used on the page. This approach helps maintain optimal performance across the site.
Next-Generation Image Formats
A common practice to improve image performance is to use next-gen formats such as WEBP and AVIF. For this optimization technique, we chose ShortPixel, a standard in WordPress image optimization and conversion to WEBP.
Given that Bloomreach’s website operates in a more complex environment than plain PHP-based shared hosting, we had to implement sophisticated setups for WEBP fallback, as not all browsers support this format.
One of the biggest mistakes with images is loading dimensions that are unnecessarily large. To avoid this, we carefully analyzed each image and ensured it was loaded only at the size needed.
These techniques were another key reason why our Lighthouse score improved significantly.
Page-Specific Issues Targeting Key Pages
While LCP is critical, other metrics also contribute to a Lighthouse score. Together, these metrics are known as Core Web Vitals, and they include:
- Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading. [https://web.dev/articles/vitals]
- Interaction to Next Paint (INP): measures interactivity. To provide a good user experience, pages should have a INP of 200 milliseconds or less. [https://web.dev/articles/vitals]
- Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, pages should maintain a CLS of 0.1. or less. [https://web.dev/articles/vitals]
Achieving optimal performance across these metrics requires addressing numerous performance issues at all levels, from network to application layer. This task is complex and necessitates coordination among multiple teams to ensure best practices are followed and performance is optimized site-wide.
Next Steps and Sustaining Optimal Performance
While we’ve achieved impressive performance improvements, the work doesn’t stop here. A live website is dynamic, with new scripts, analytics tools, and content being added regularly.
To maintain optimal performance, we recommend conducting regular benchmarks and maintenance. Additionally, continuous monitoring of website performance is essential to quickly identify and address any anomalies or degradation.
By working closely with our client, we aim to sustain high performance and ensure the website continues to deliver excellent user experiences and high lead conversion rates.