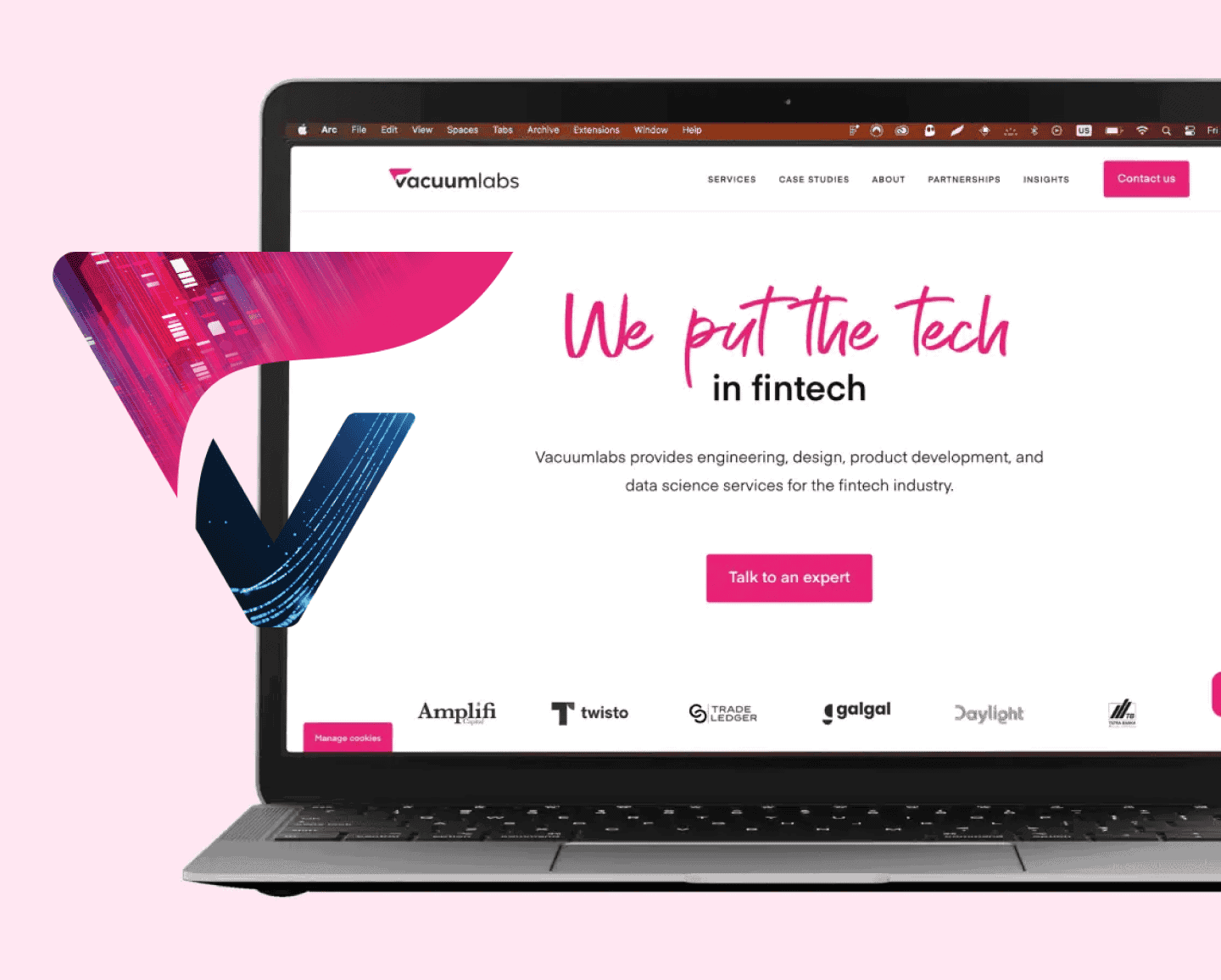
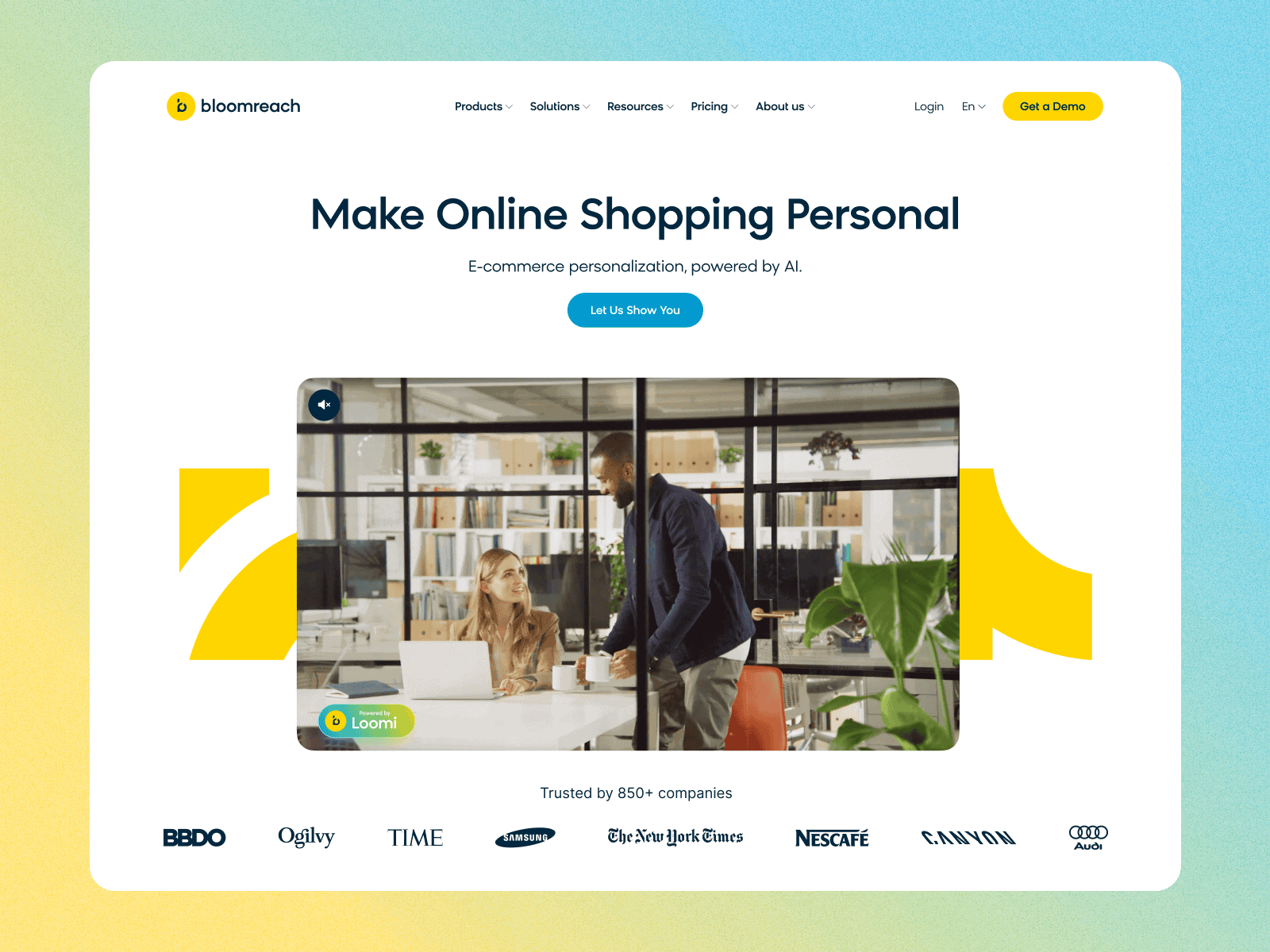
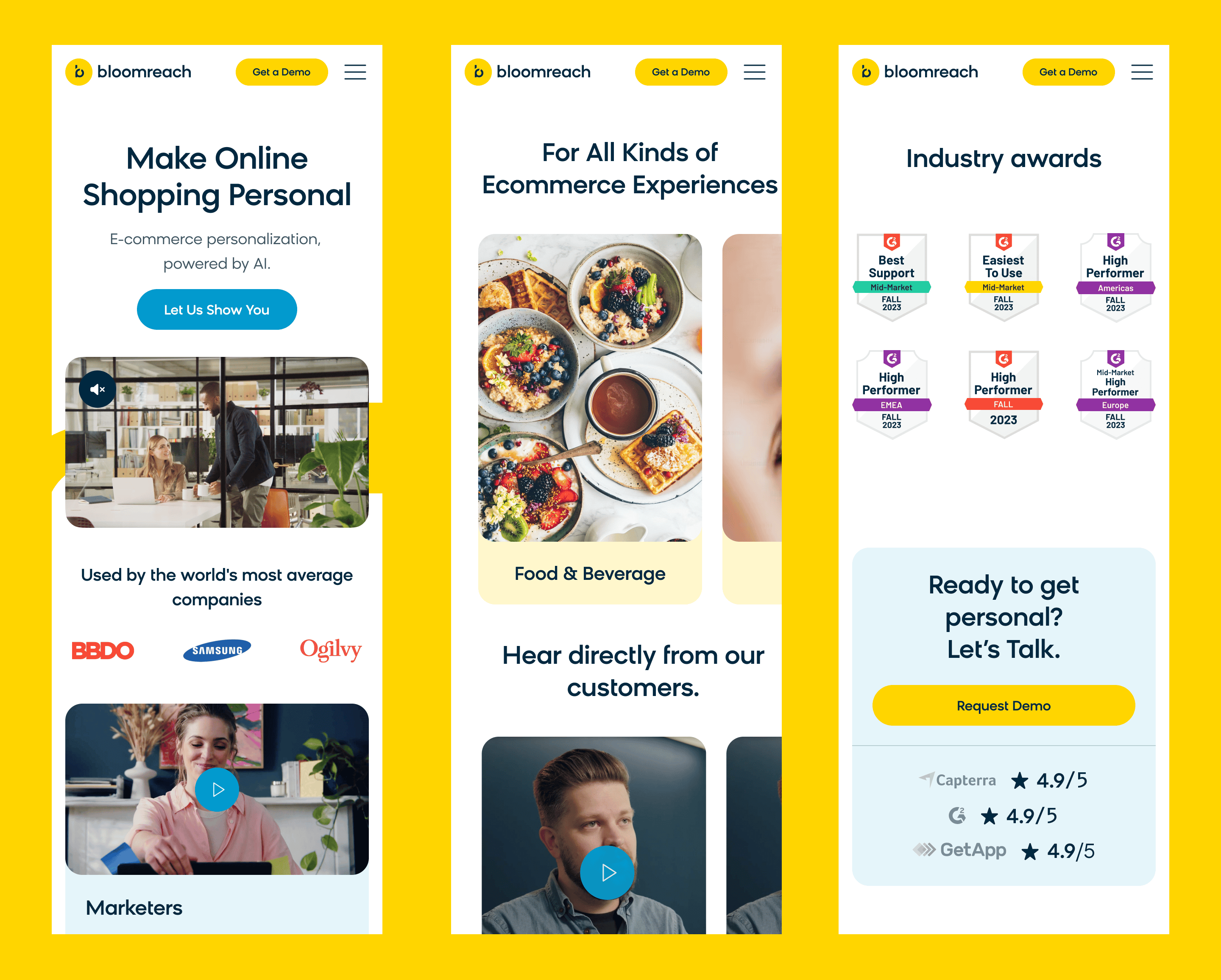
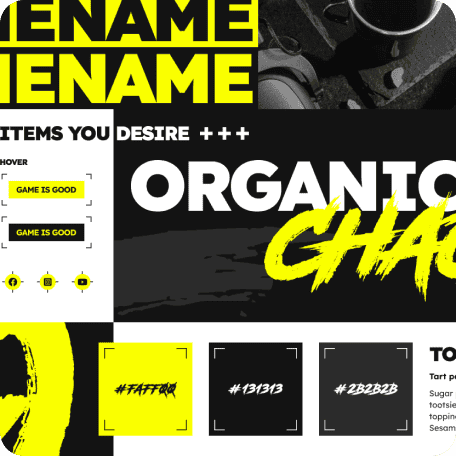
WEB DESIGN
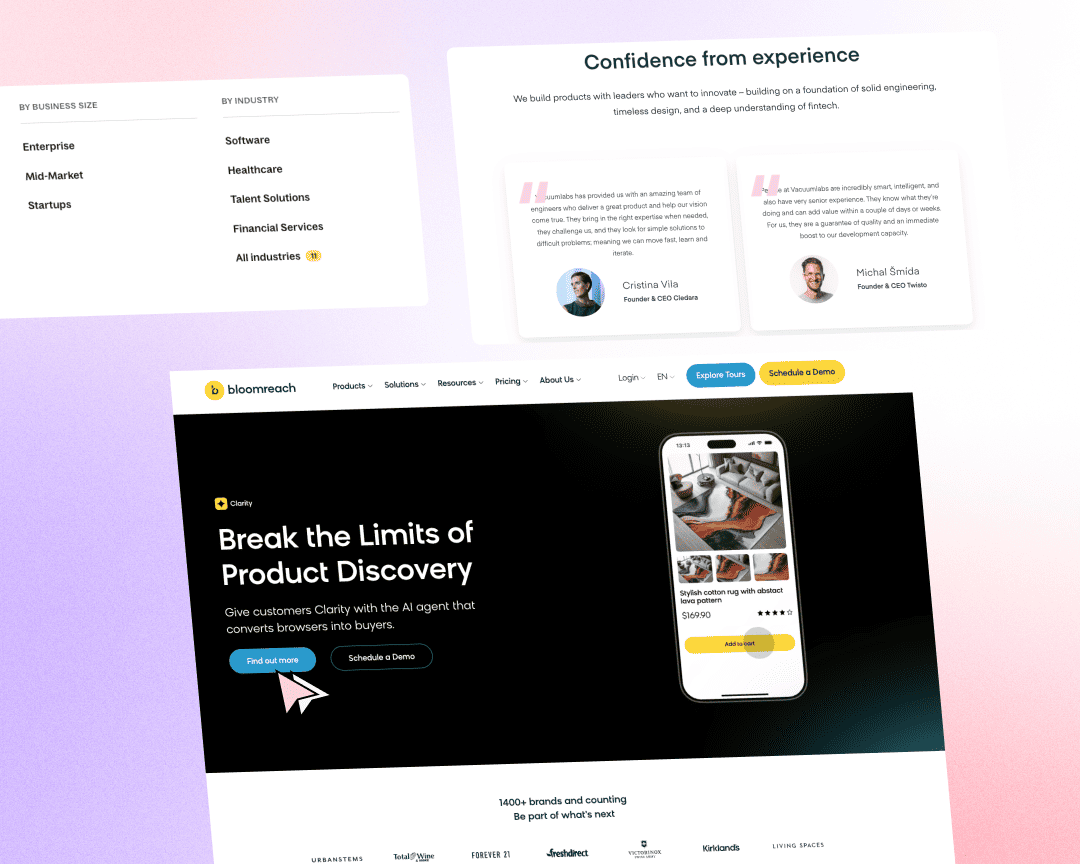
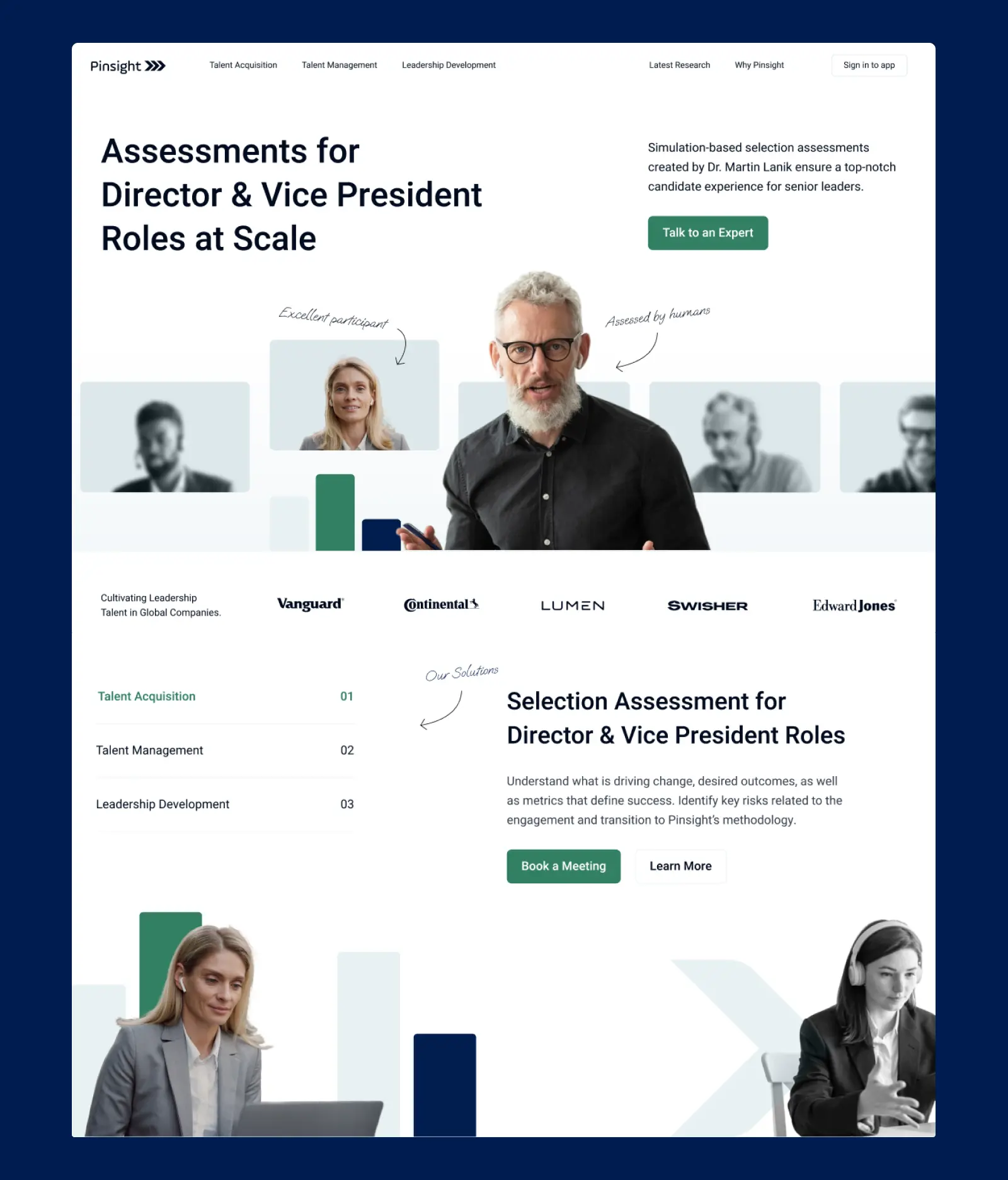
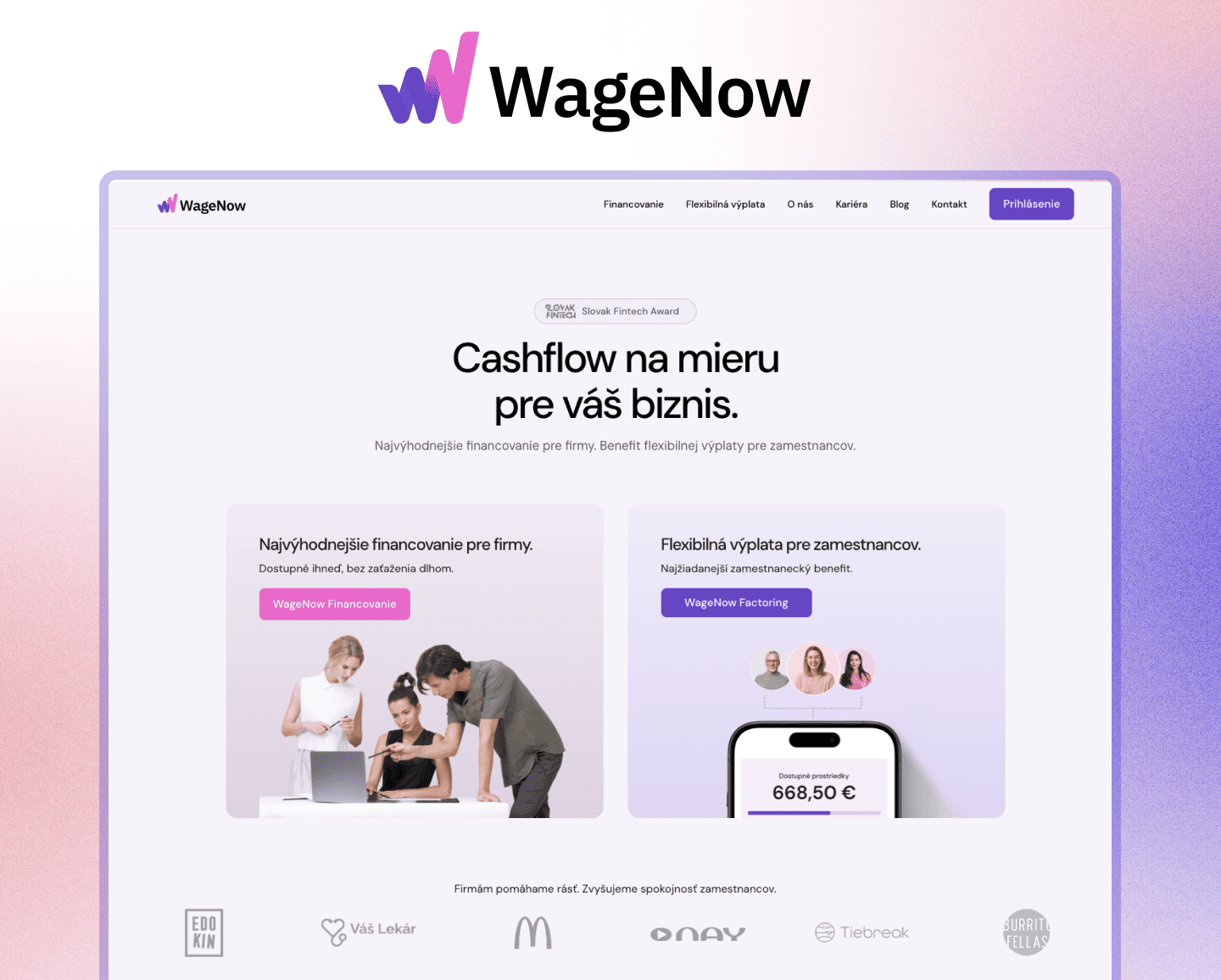
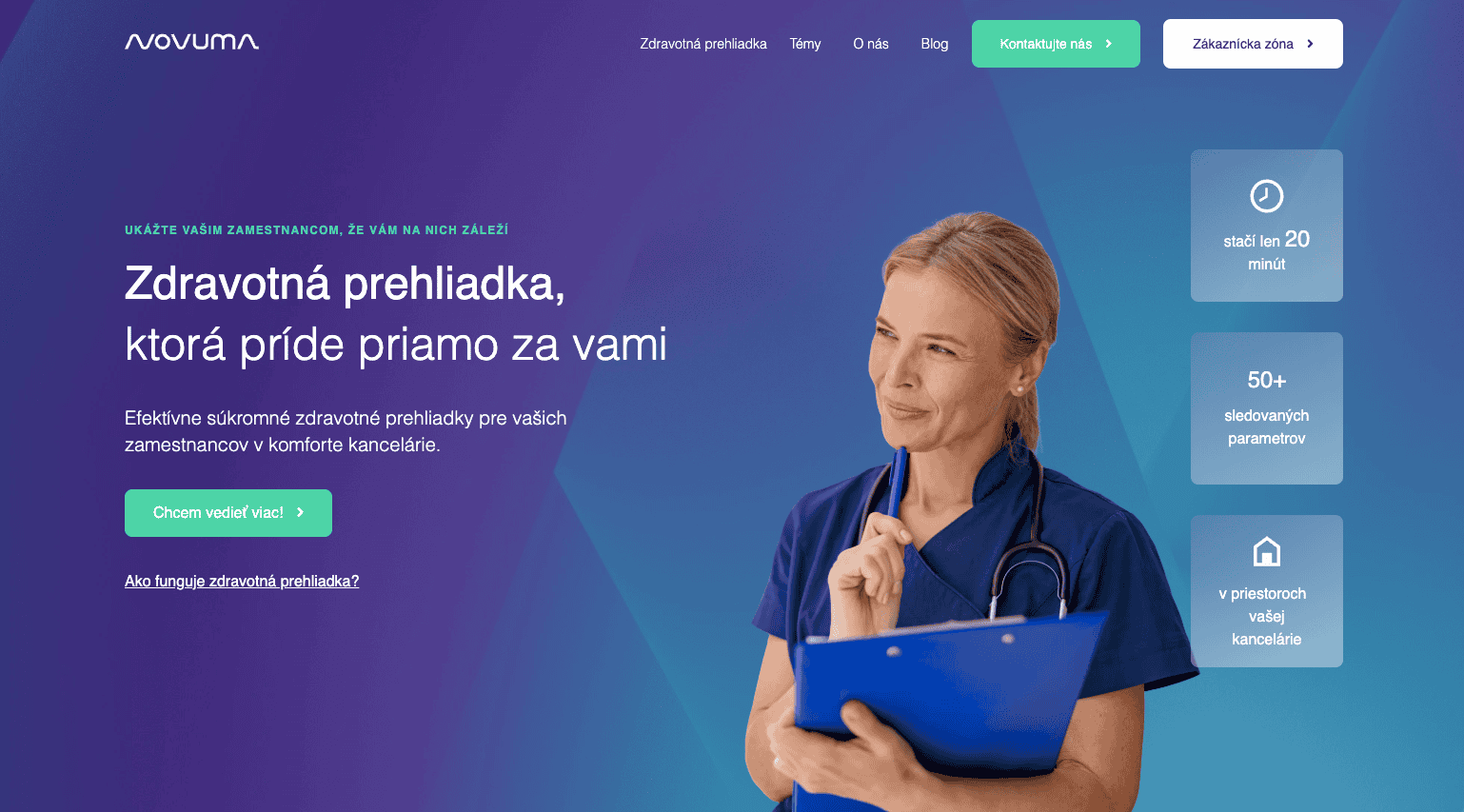
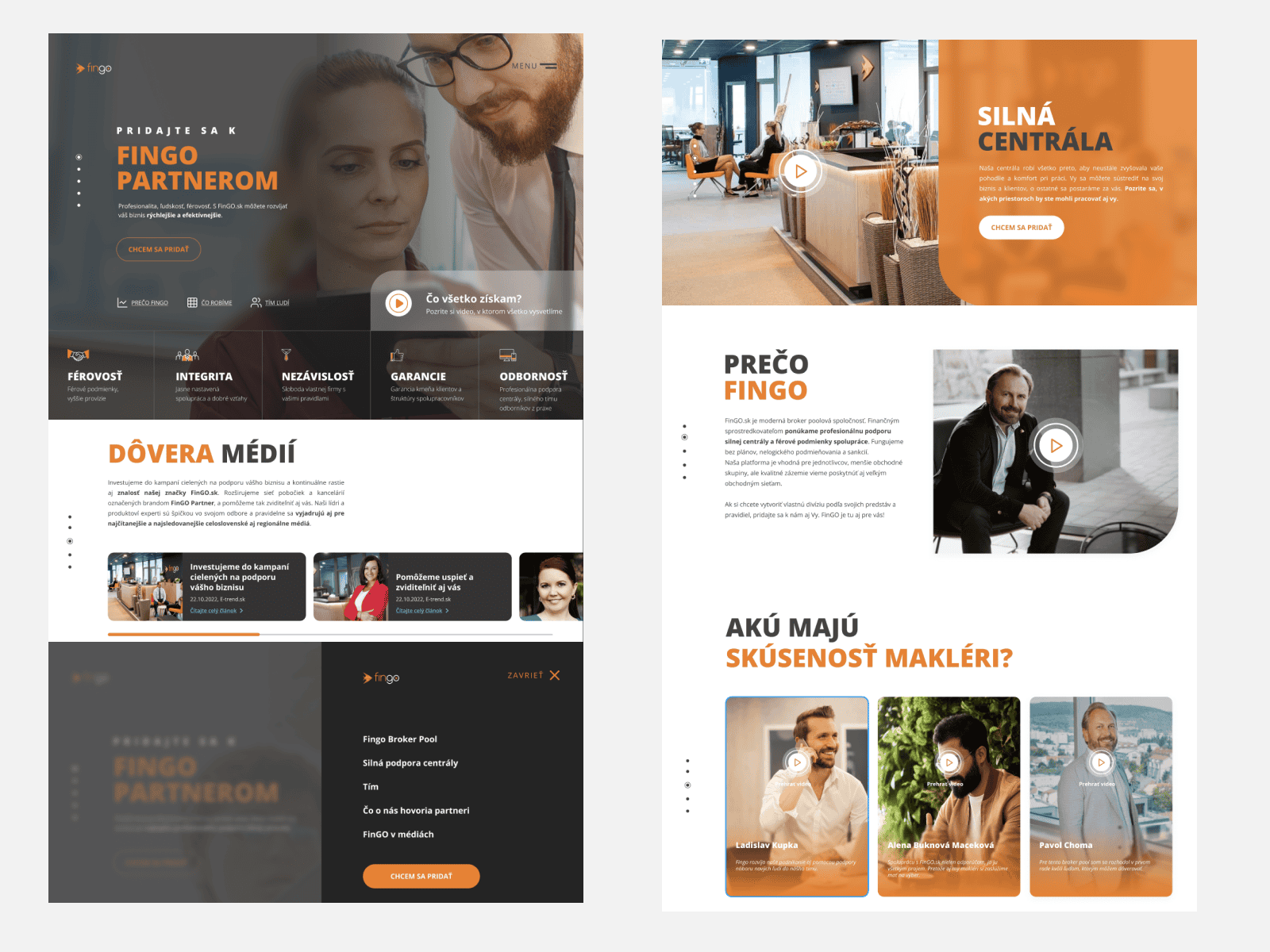
On-brand B2B web design that converts


















Our Design Process
01.
First, you have to understand key personas and needs to craft an effective user journey.
02.
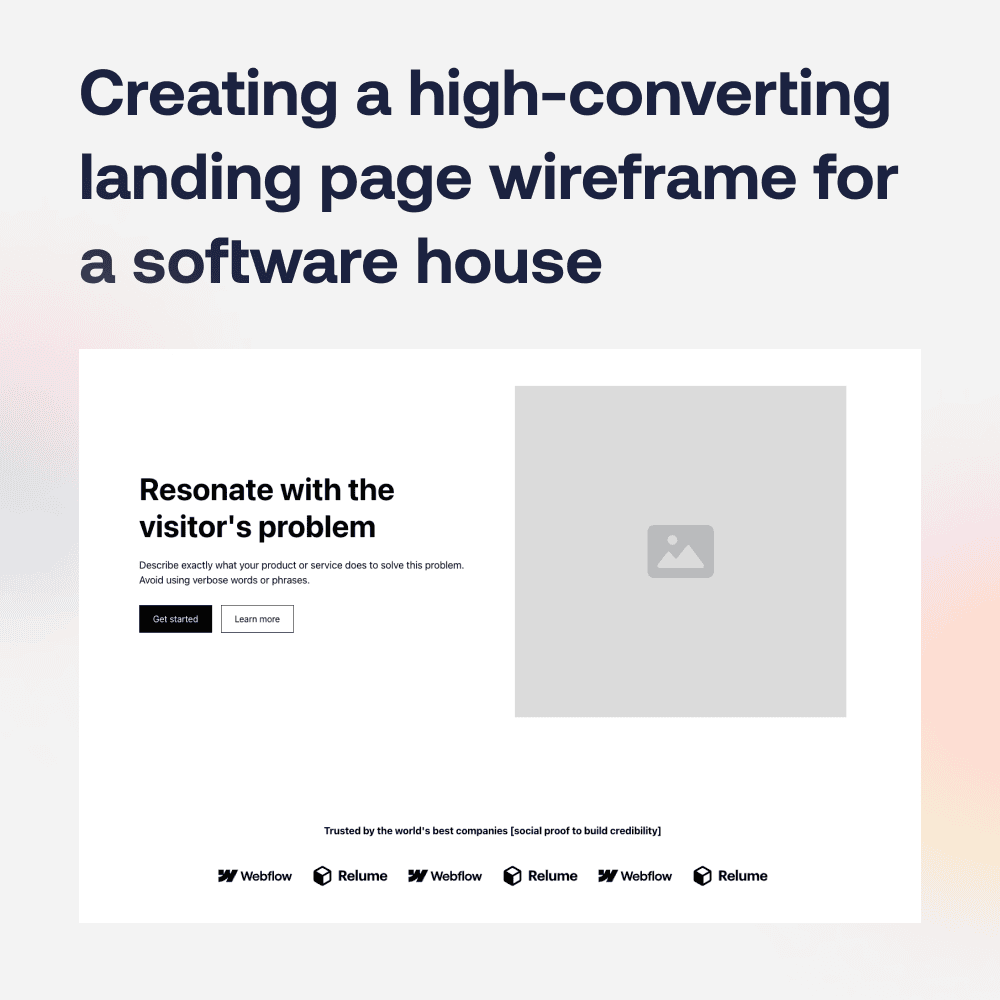
Storyframing & Wireframing
We start with story. We create textual wireframes to highlight key messaging for every page.
03.
04.
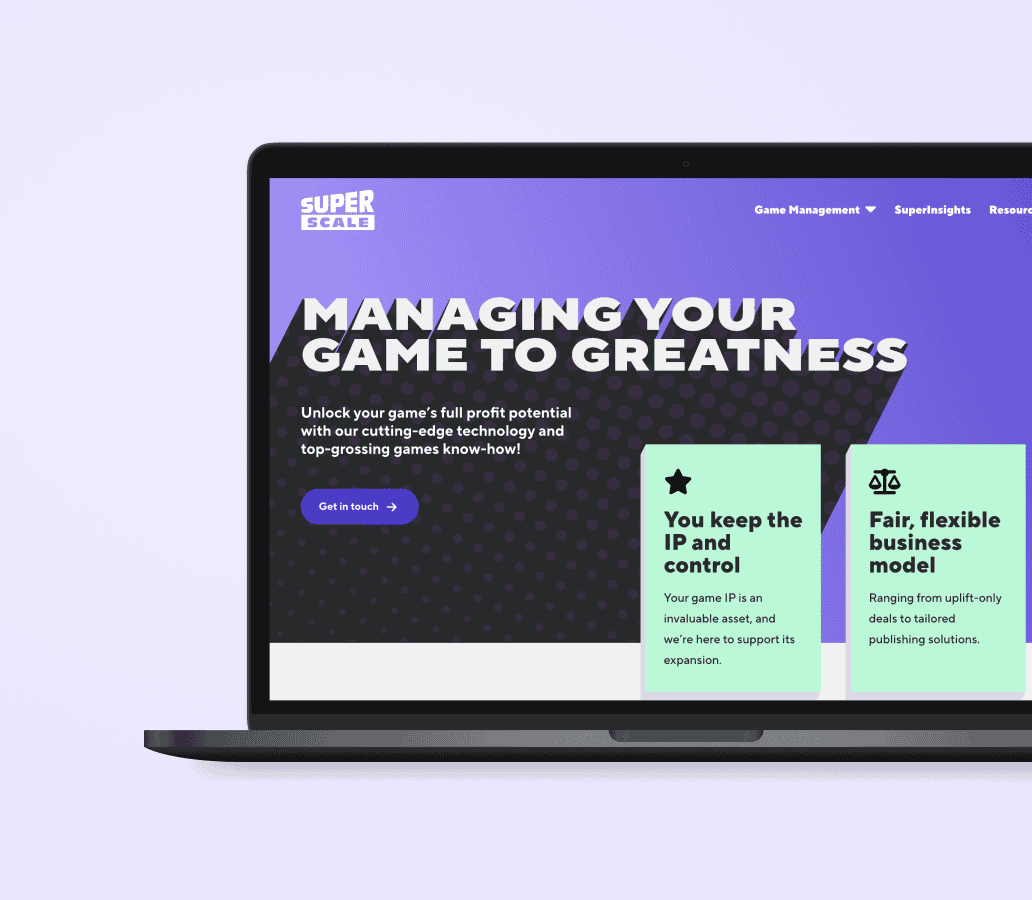
Once we share initial designs, it’s off to the races. We iterate styles and structure while moving on to new pages as soon as possible.
















We are organizing an innovative technology event, where we need to update the design of the whole website and be in line with the event communication. The main requirement was to be able to change and update content freely without the mandatory help of the vendor company. Both calls where achieved, we are super happy.
In the fast-paced gaming world, agility is key. The team exceeded expectations, delivering a website that enhances user engagement and simplifies operations. Their execution of complex integrations within a tight timeline was remarkable. Highly recommended for any tech-driven company.
The Webgate team was an absolute delight! Our game studio needed a website ASAP that communicated our new brand and effectively expressed the thematic nuances of our flagship horror game. WebGate didn’t just meet our expectations; they knocked it out of the park! I would recommend it!
Webgate’s approach to our website revamp has been a game-changer for Hopero. The integration of low-code development with WordPress + Elementor allowed us to easily and carelessly work with the web content.
Collaborating with Webgate team transformed our digital presence. The agility of low-code development combined with custom design elements and interactive animations brought our website to life.
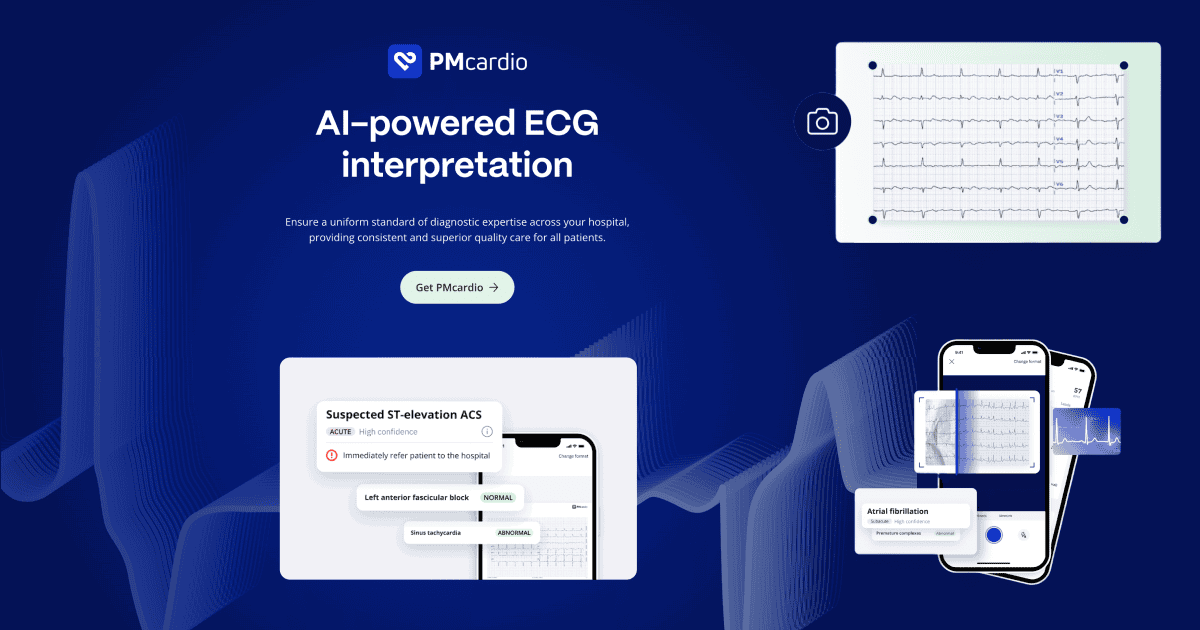
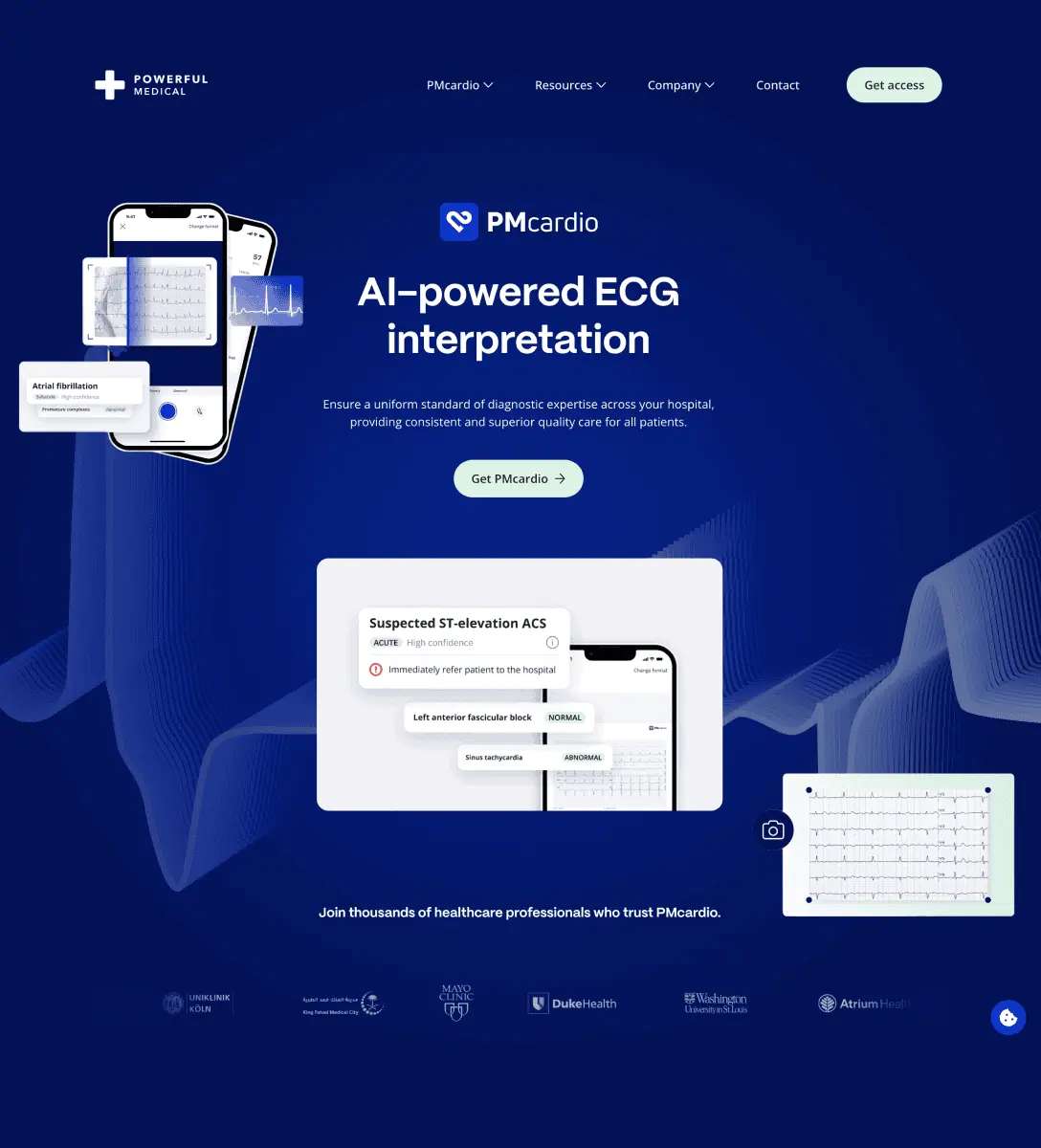
With the implementation of Elementor builder and optimal plugins, Powerful Medical revolutionized our website’s performance. The low-code development approach ensured a seamless user experience and accelerated our website’s speed.
Building for the Best
Discover the many ways in which our clients have embraced the benefits of working with us.
Let’s talk
Tell us more about your project.